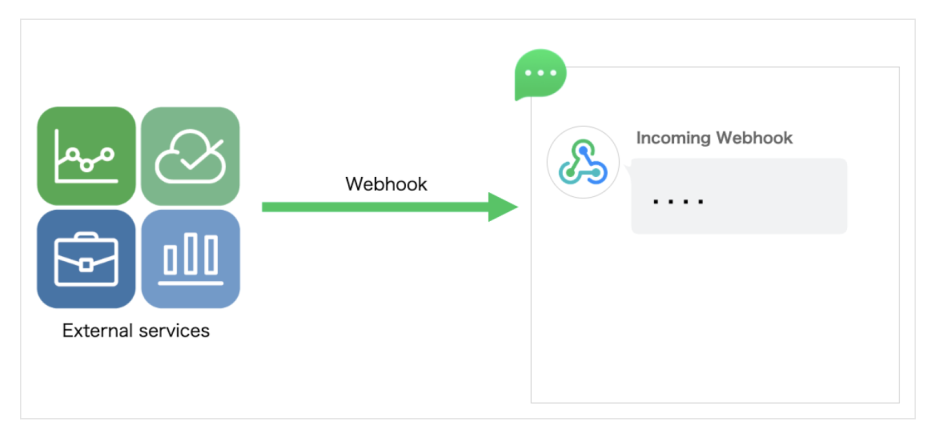
LINE WORKS へ API や token を使用せず通知を送信できる
LINE WORKS は Claris FileMaker などのシステム連携から通知を送信する場合に、Web API が用意されています。数年前に API の仕様が大幅で refresh_tokenの有効期限が 90 日となり、定期的に手作業で token の再取得をされているケースも多いかと思います。
2024年5月31日のアップデートから、「Incoming Webhook アプリ」が登場しました。これは Web API をあまり意識せずに、また token の取得などの面倒なこともなく、外部のアプリケーションから通知を送信できるようになりました。
利用方法
利用方法は LINE WORKS Developers サイトにちゃんと記載されていますが、ボタンの位置などがわかりにくいので画面キャプチャとともにステップバイステップで説明したいと思います。
- アプリディレクトリから Incoming Webhook アプリを追加します。
- Incoming Webhook からメッセージを受け取りたいトークルームに、Incoming Webhook Bot を招待します。
- トークルームの チャンネル ID を取得します。トークルームのメニューにある「チャンネルID」から取得できます。
- トークルームの下部に表示されるメニューの「Webhook リスト」から Webhook リスト画面を開きます。
- Webhook リスト画面の「追加」から Webhook URL を追加します。その際に、タイトルと上記で取得したチャンネル ID を入力します。
- 追加すると Webhook URL が発行されます。
- 発行された Webhook URL を用いて、任意の連携設定を行うことで設定は完了します。リクエスト形式 をご覧ください。
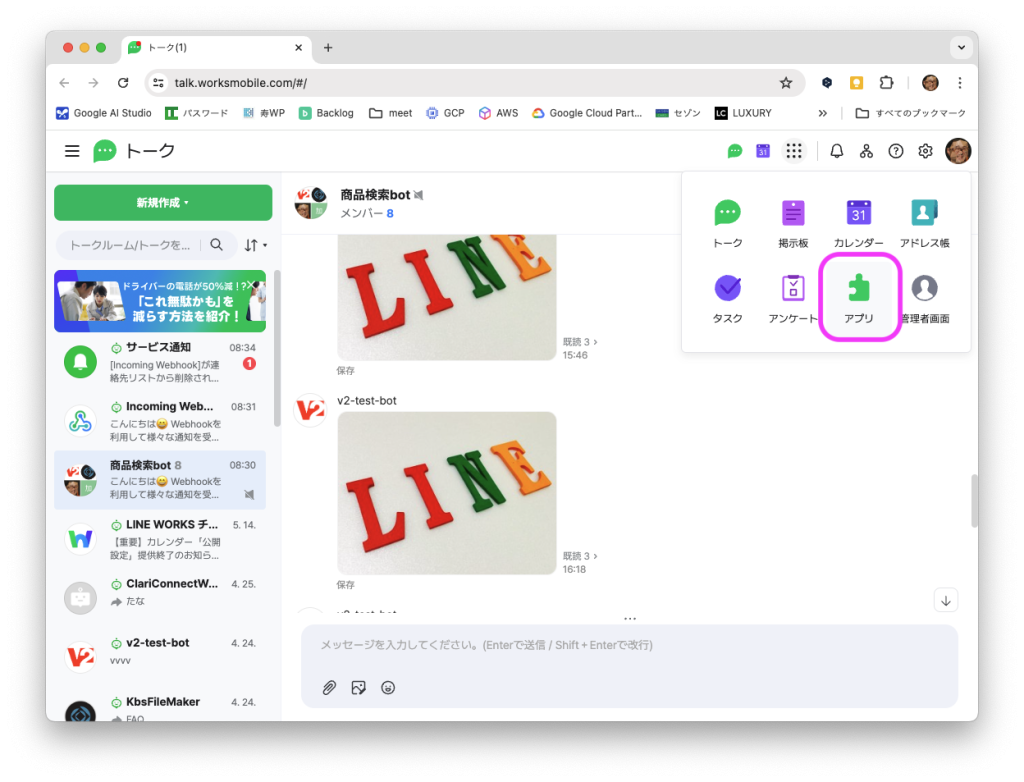
1. アプリディレクトリから Incoming Webhook アプリを追加します。
右上の9つのドットアイコンをクリックすると「アプリ」ボタンが登場します。

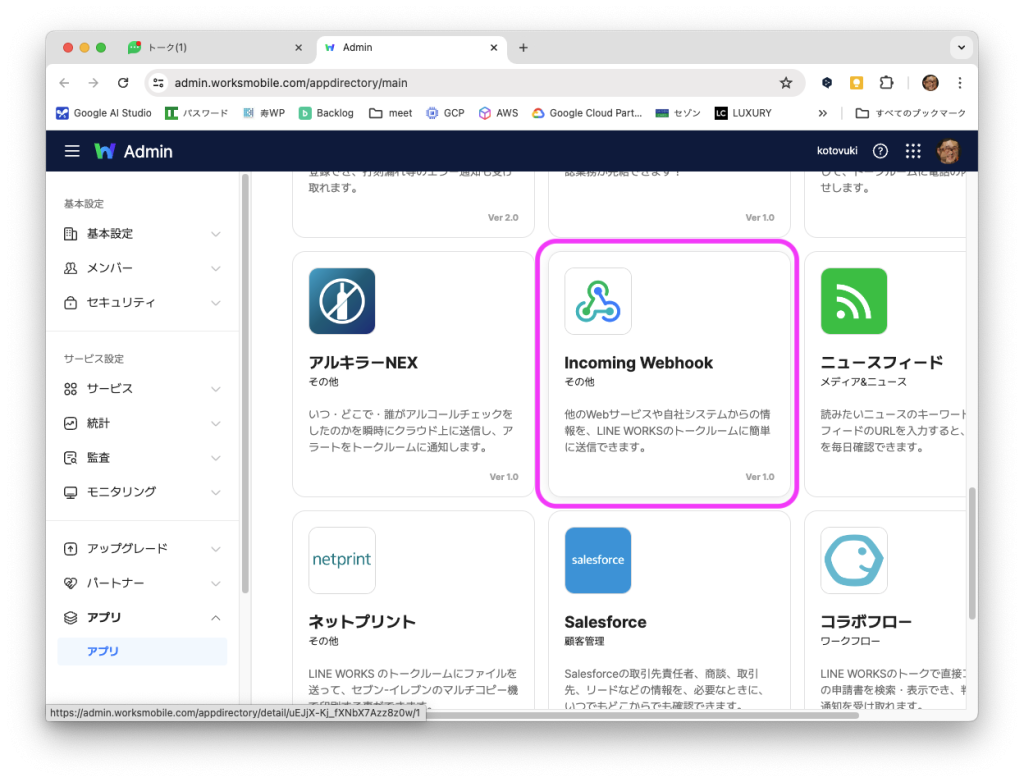
スクロールして、「Incoming Webhook」をクリックします。

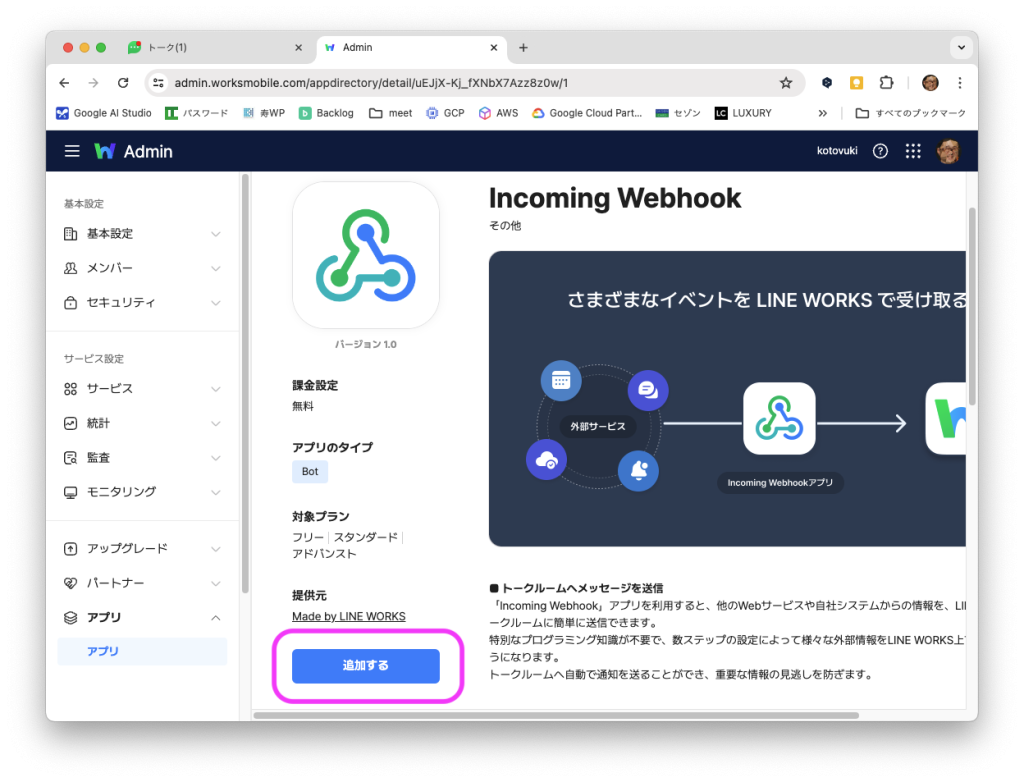
ちょっとスクロールすると、提供元のしたに「追加する」ボタンがあります。

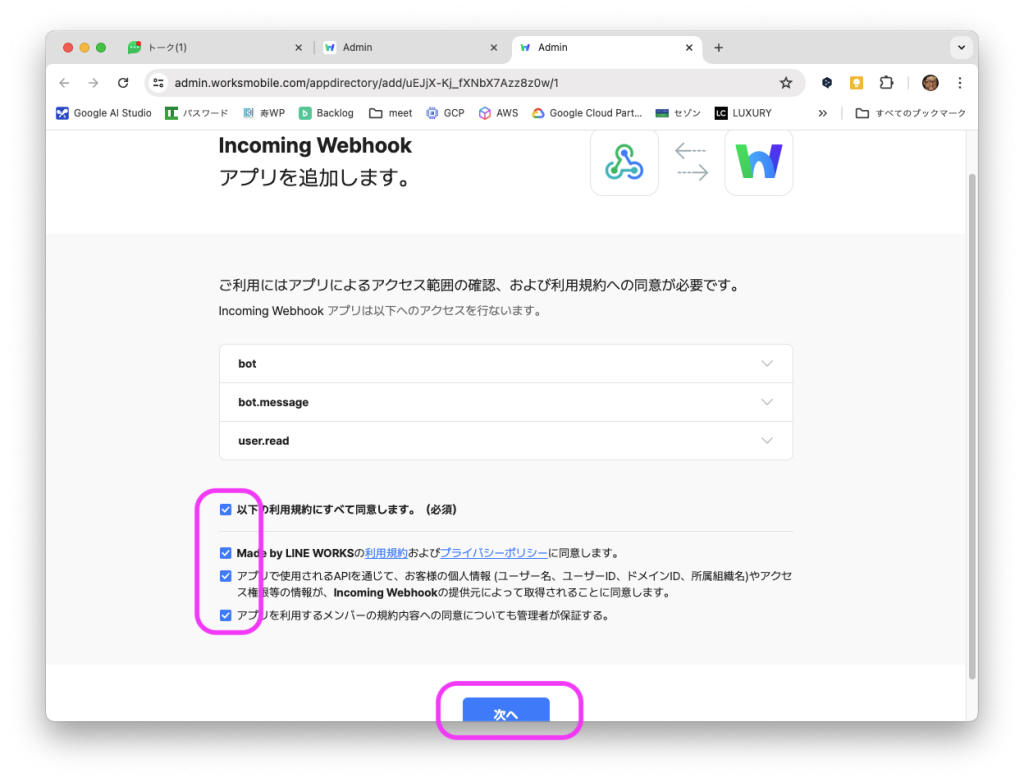
利用規約等を確認し、すべてチェックを入れて「次へ」をクリックします。

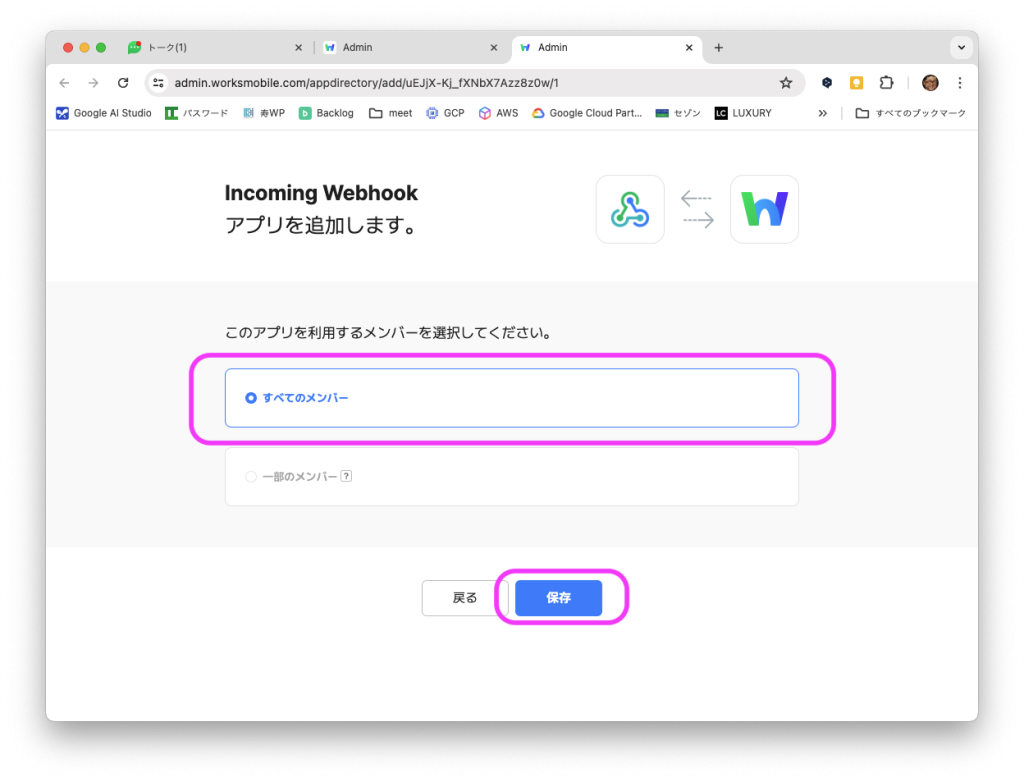
利用メンバーを限定できるようです。今回はすべてのメンバーとしまし、「保存」をクリックします。

2. Incoming Webhook からメッセージを受け取りたいトークルームに、Incoming Webhook Bot を招待します。
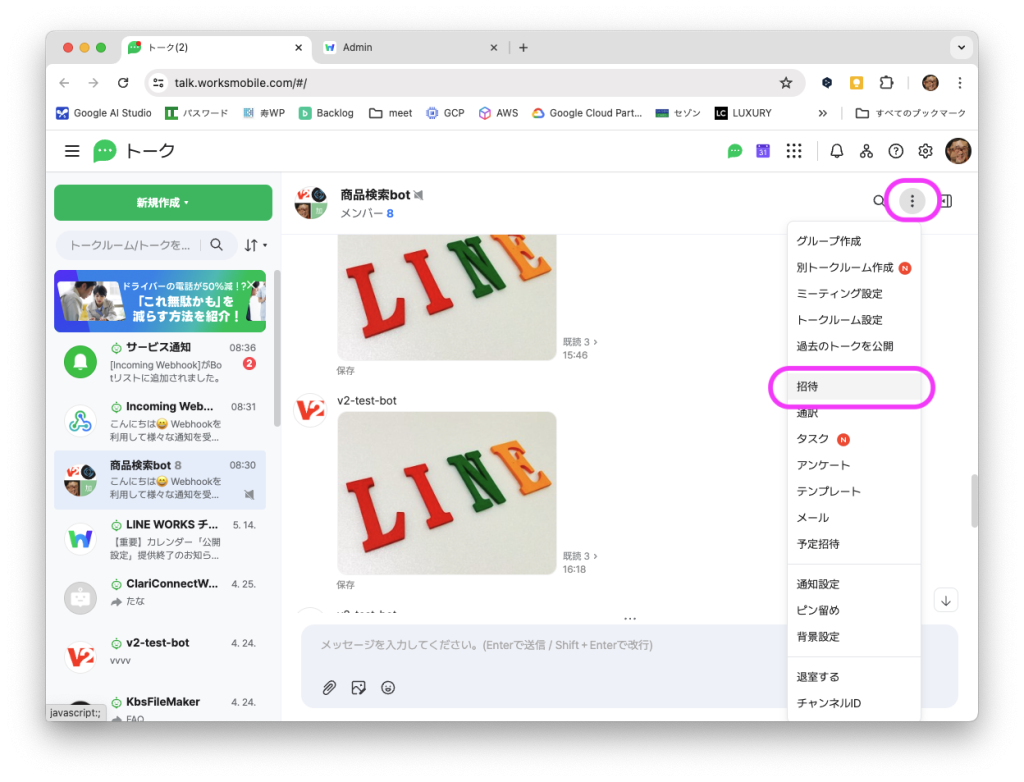
画面右上の3つのドットボタンをクリックし、「招待」をクリックします。

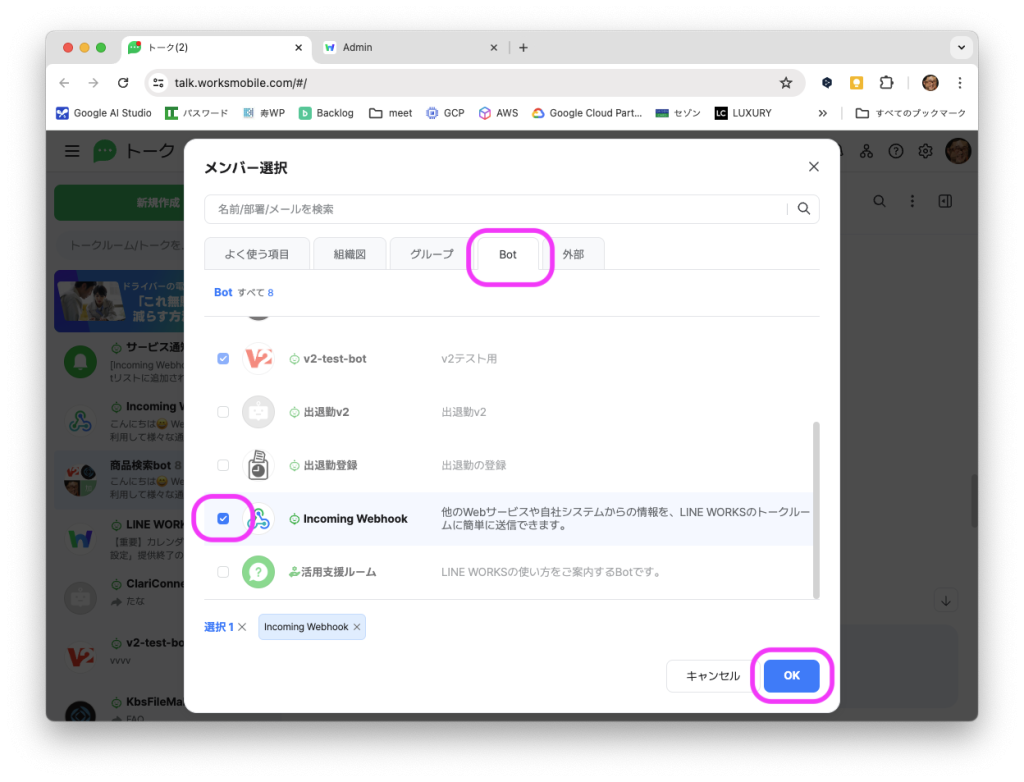
タブを「Bot」にし、下へスクロールすると、Incoming Webhook が見えてきます。その左のチェックボックスをチェックし、「OK」をクリックします。

3. トークルームの チャンネル ID を取得します。トークルームのメニューにある「チャンネルID」から取得できます。
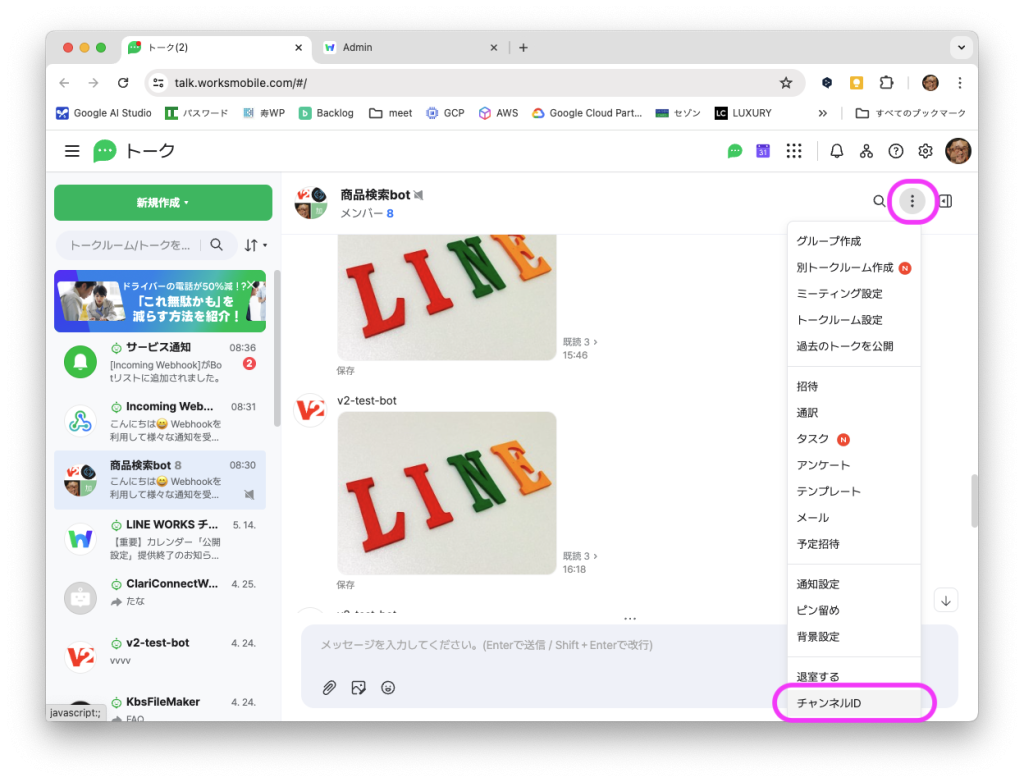
画面右上の3つのドットボタンをクリックし、「チャンネルID」をクリックします。

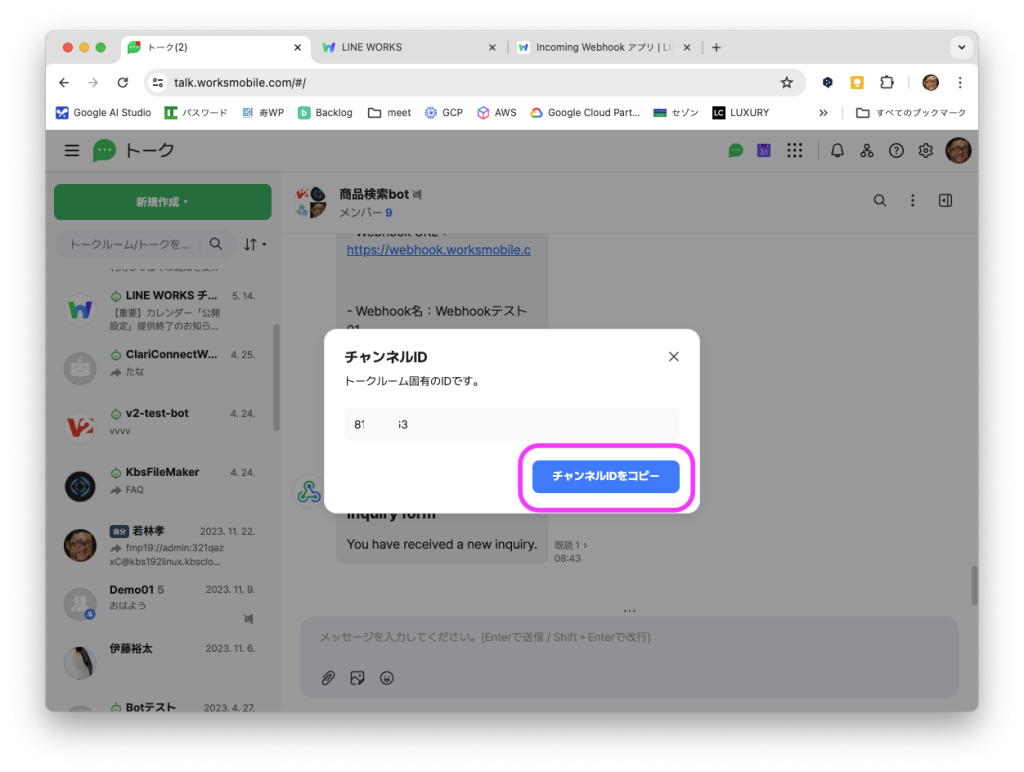
「チャンネルIDをコピー」をクリックすると、コピーと同時に画面がもとに戻ります。

4. トークルームの下部に表示されるメニューの「Webhook リスト」から Webhook リスト画面を開きます。
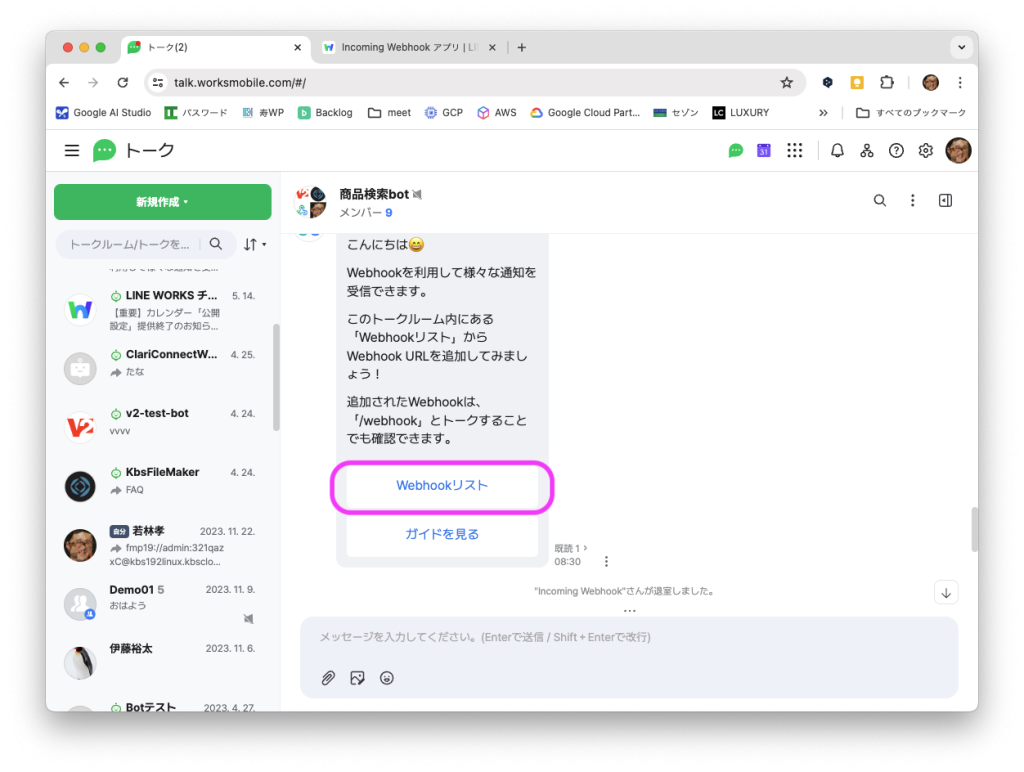
2. の操作時に登場したIncoming Webhook からのトーク内にある「Webhook リスト」ボタンをクリックします。(これが一番気づけなかった)

5. Webhook リスト画面の「追加」から Webhook URL を追加します。その際に、タイトルと上記で取得したチャンネル ID を入力します。
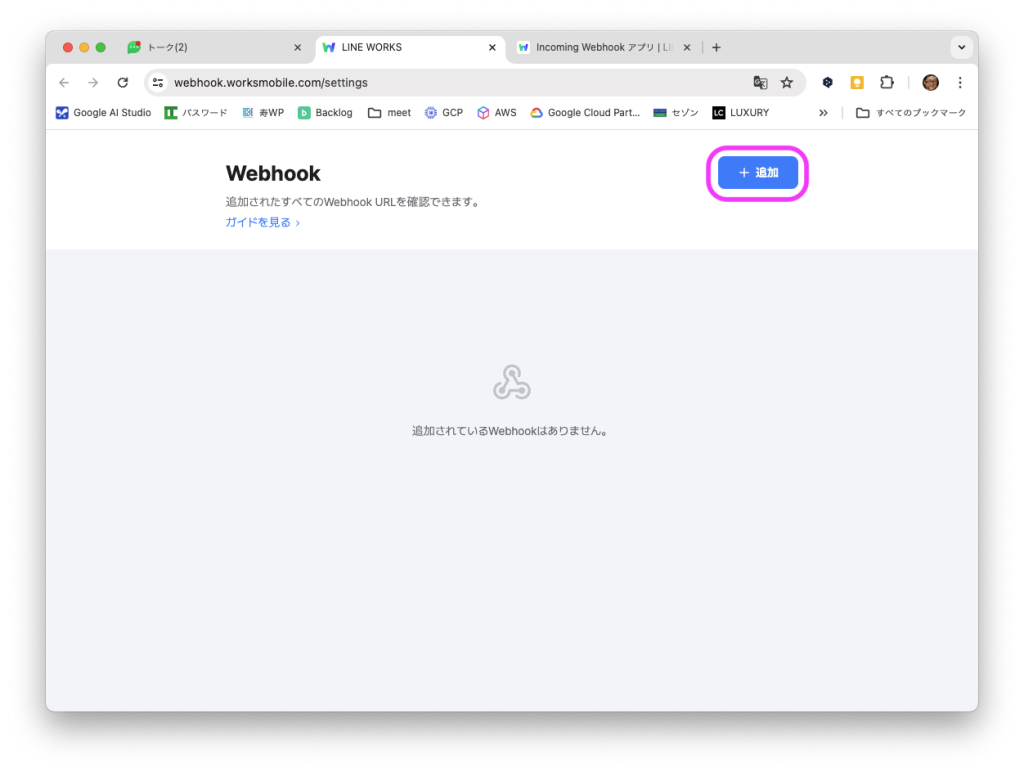
まずは、「追加」ボタンをクリックします。

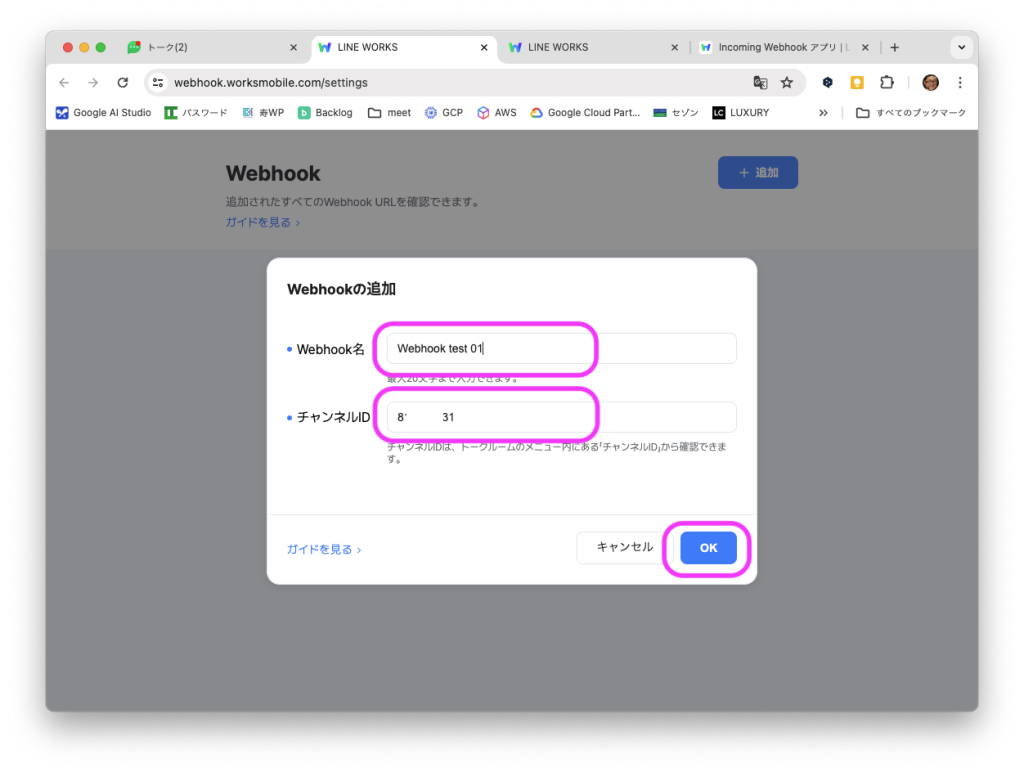
適当に「Webhook名」を入れ、チャンネルIDは先程コピーした値を貼り付けし、「OK」をクリックします。

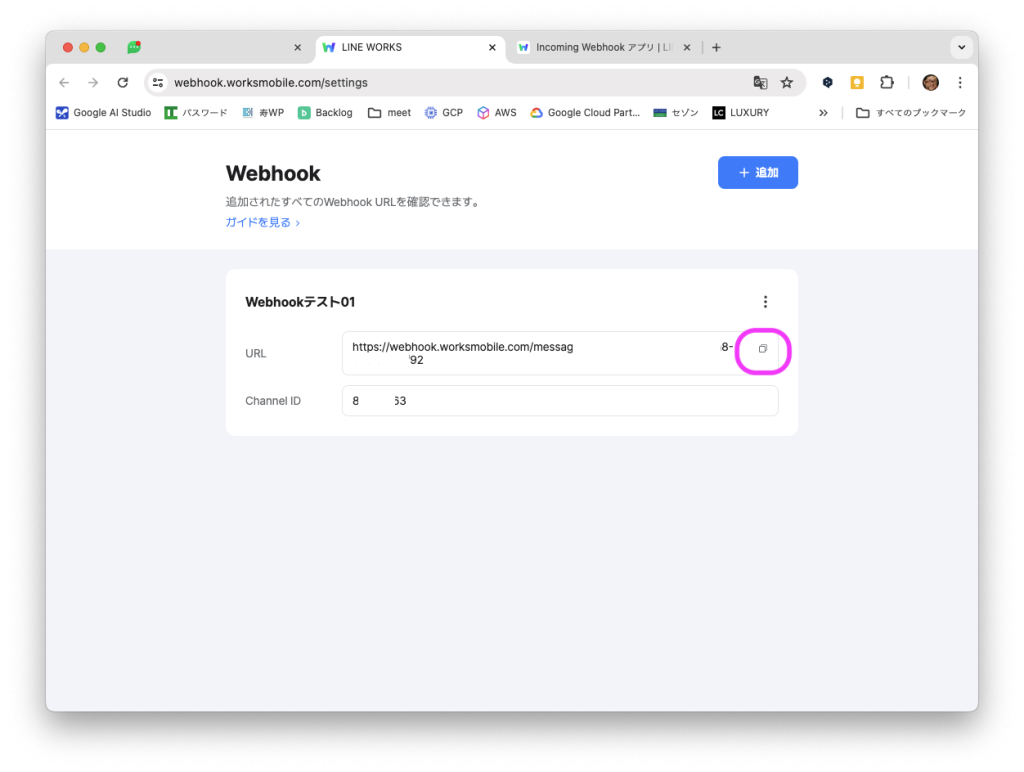
6. 追加すると Webhook URL が発行されます。
Webhook URLが発行されます。コピーボタンがあるので、コピーし控えておきます。

7. 発行された Webhook URL を用いて、任意の連携設定を行うことで設定は完了します。リクエスト形式 をご覧ください。
ここからは https://developers.worksmobile.com/jp/docs/webhook#request でご確認ください。
以上
LINE WORKS のアプリケーション連携について、弊社はとくに Web API 連携を得意としています。今回の Incoming Webhook だけでは実現できないような規模や量や確実性などが必要でしたら、弊社までぜひお問い合わせください。