本投稿では、外部アプリケーションからのリクエストで、Google Apps Script からメールを送信する方法を紹介します。
前回の Gmail API からメールを送信する users.messages.send までの access_token の取得や Gmail API へのリクエスト用の送信データの作成といったことは必要なく、Google Apps Script の最低限のコードでメール送信が可能です。
Google Apps Script からメール送信
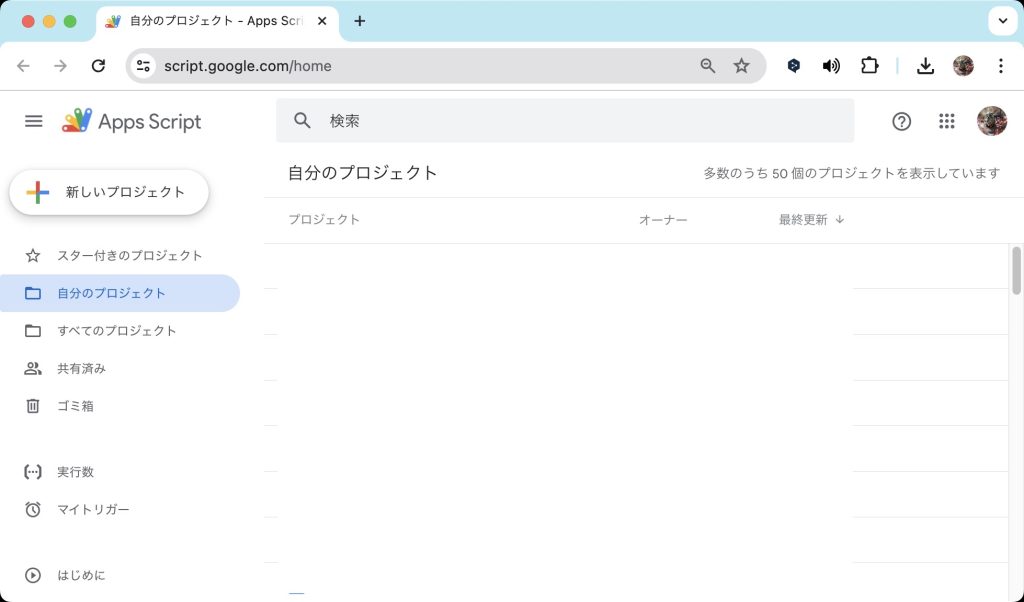
まず、送信元としたい Google アカウントでログインし、「 Apps Script 」を開きます。
https://script.google.com/home
Apps Script は、無料の Gmail アカウントでも利用することが可能です
また、あまり知られていないですが、Gmail を使わないのであれば自社ドメインのメールアドレスをそのまま Google アカウントにすることもできますので、Google アカウントをお持ちでない方でも、既存の自社ドメインメールアドレスを使用して簡単に作成することができます。

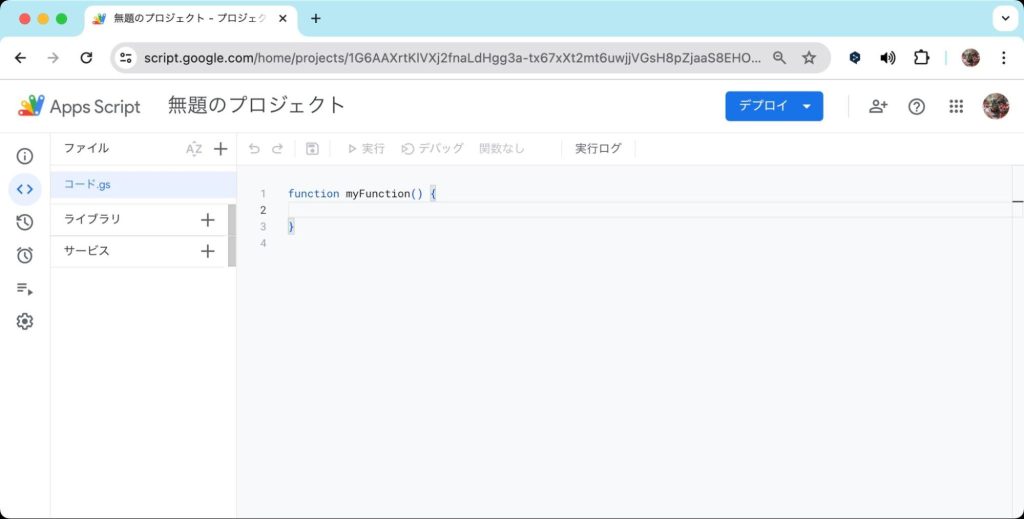
「新しいプロジェクト」をクリックし、エディタ画面を開きます。

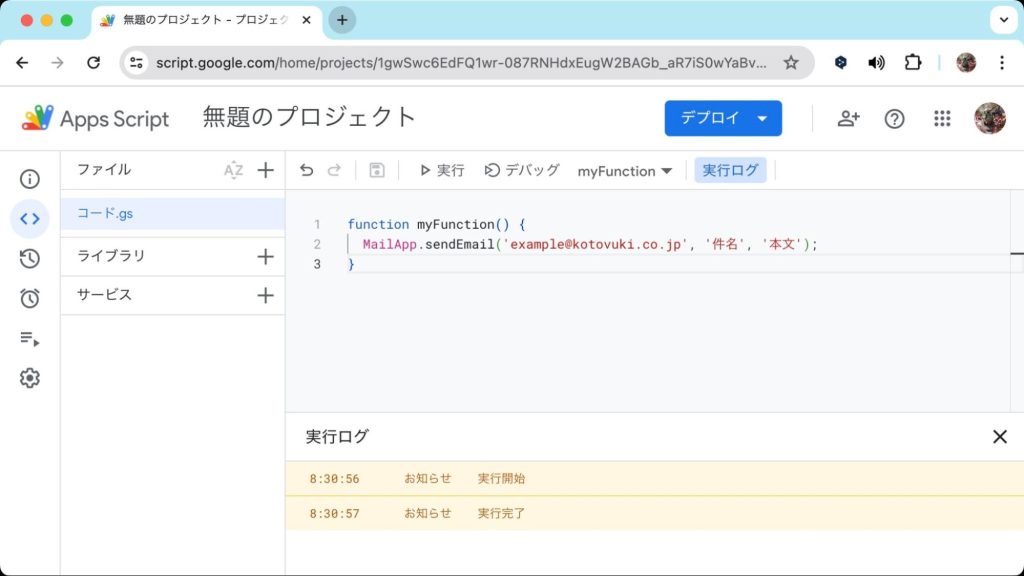
function myFunction の中に次のコードを入れます。
MailApp.sendEmail('自身のメールアドレス', '件名', '本文');
「プロジェクトを保存」ボタンをクリックし、変更を保存します。
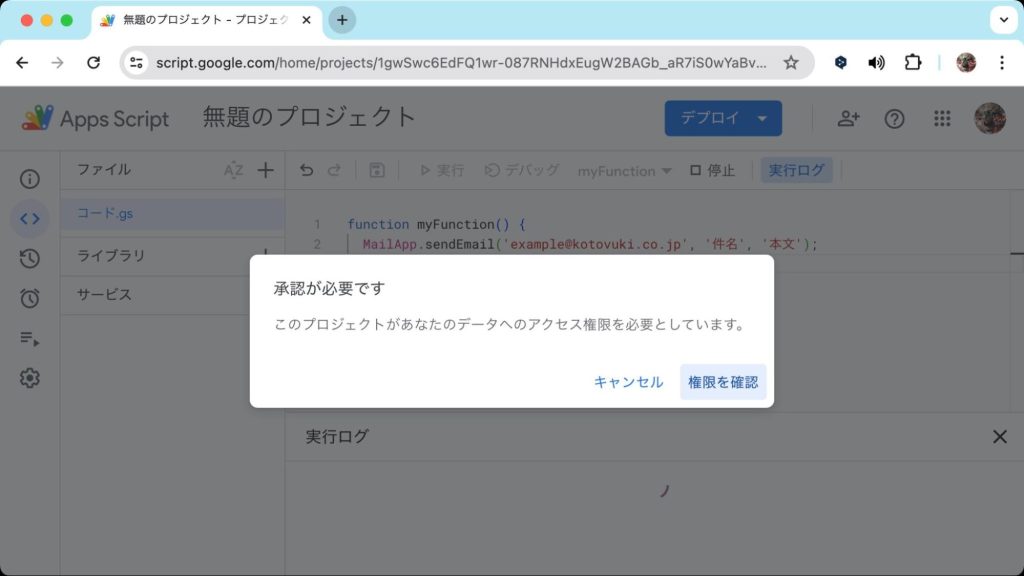
「実行」ボタンをクリックします。
すると、「認証が必要です」のダイアログが出ます。
「権限を確認」をクリックし、OAuth 認証画面が出るので、アカウントの選択や、権限の許可など適宜進めていきます。

成功すると、実行ログの場所に「実行完了」と表示され、記入したメールアドレス宛にメールが届いているのが確認できるかと思います。
これで、Google Apps Script で簡単にメールを送信することができることが確認できました。

Google Apps Script を外部から実行する
Google Apps Script には、Web サーバー機能があり、doGet、doPost 関数を使用することができます。
ウェブアプリケーションとしてデプロイすることで、URL を生成することができ、生成された URL は Webhook のように利用することができます。
リクエストを送ることで、外部アプリケーションから処理を実行することができます。
弊社ではすでにこの2つの関数の使い方について解説していますので、詳しくはそちらをご覧ください。
・Google Apps Script への GET リクエストによるスプレッドシートデータの取得
・Google Apps Script を利用したWebhook (POST) によるスプレッドシートへの書き込み
また、ハッシュ値を使ったよりセキュアに実行する手法も解説しています。
・Google Apps Script をセキュアに実行
今回も前回同様ざっくり最低限のセキュリティーでのコードをご紹介します。
これは POST 送信で送られてきた秘密のパスワードが一致したら、送られてきたメール情報からメールを送信するものです。
秘密のパスワード部分は適宜変更してください。
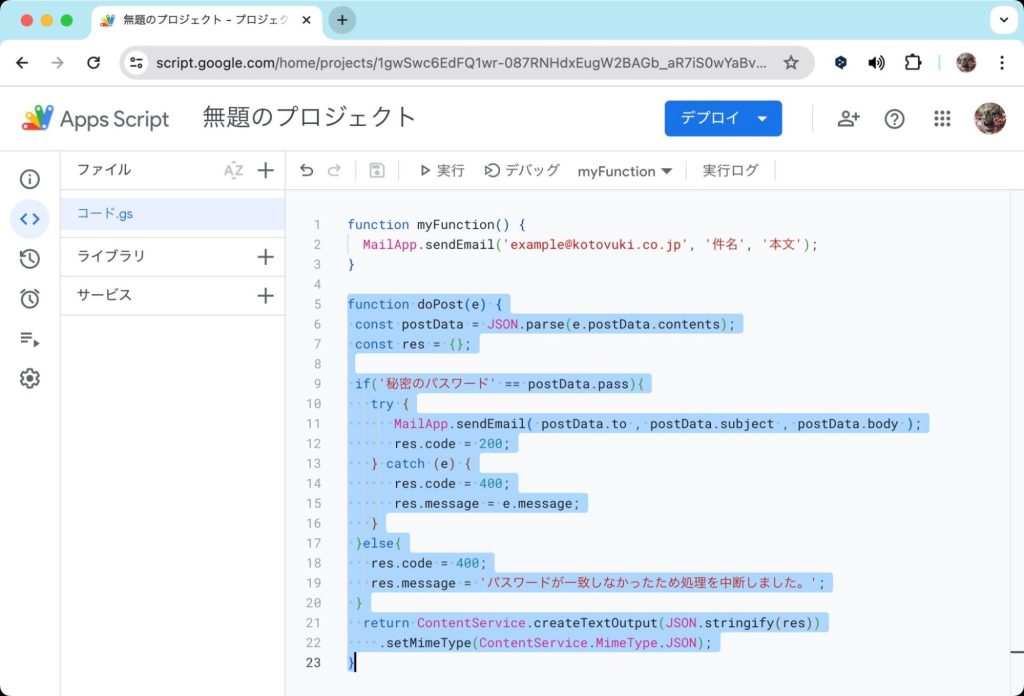
function doPost(e) {
const postData = JSON.parse(e.postData.contents);
const res = {};
if('秘密のパスワード' == postData.pass){
try {
MailApp.sendEmail( postData.to , postData.subject , postData.body );
res.code = 200;
} catch (e) {
res.code = 400;
res.message = e.message;
}
}else{
res.code = 400;
res.message = 'パスワードが一致しなかったため処理を中断しました。';
}
return ContentService.createTextOutput(JSON.stringify(res))
.setMimeType(ContentService.MimeType.JSON);
}

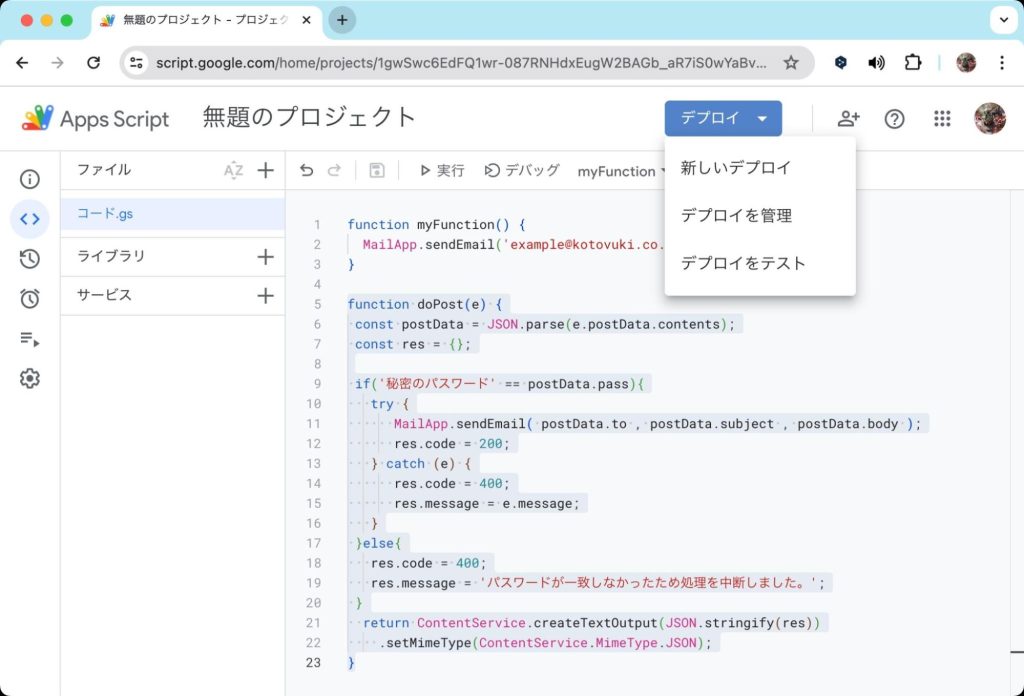
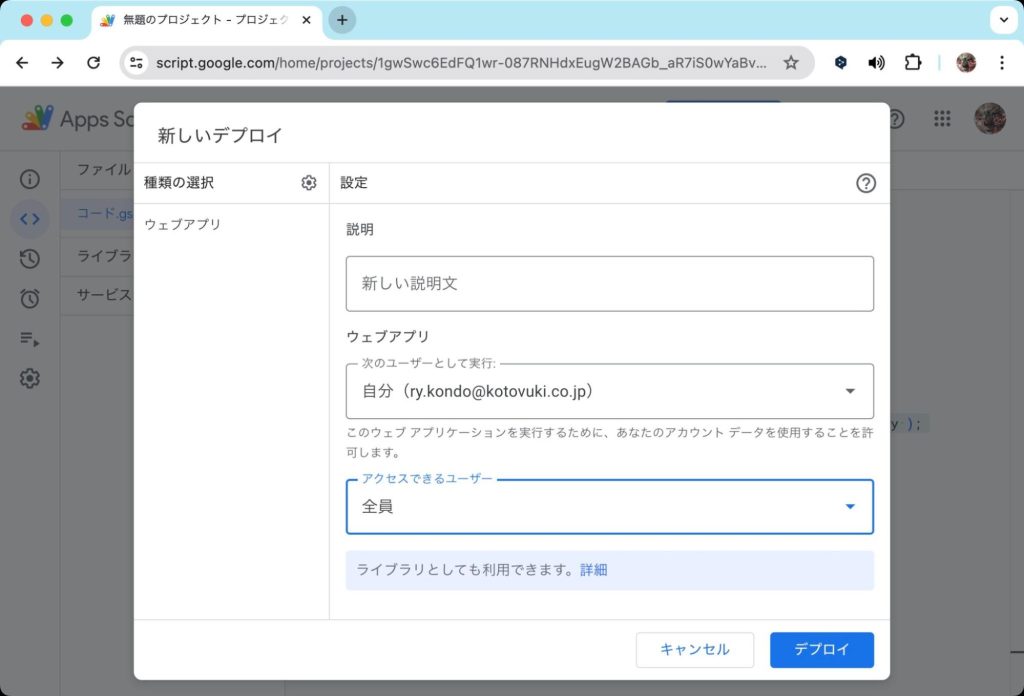
「デプロイ」をクリックし、「新しいデプロイ」を選択します。

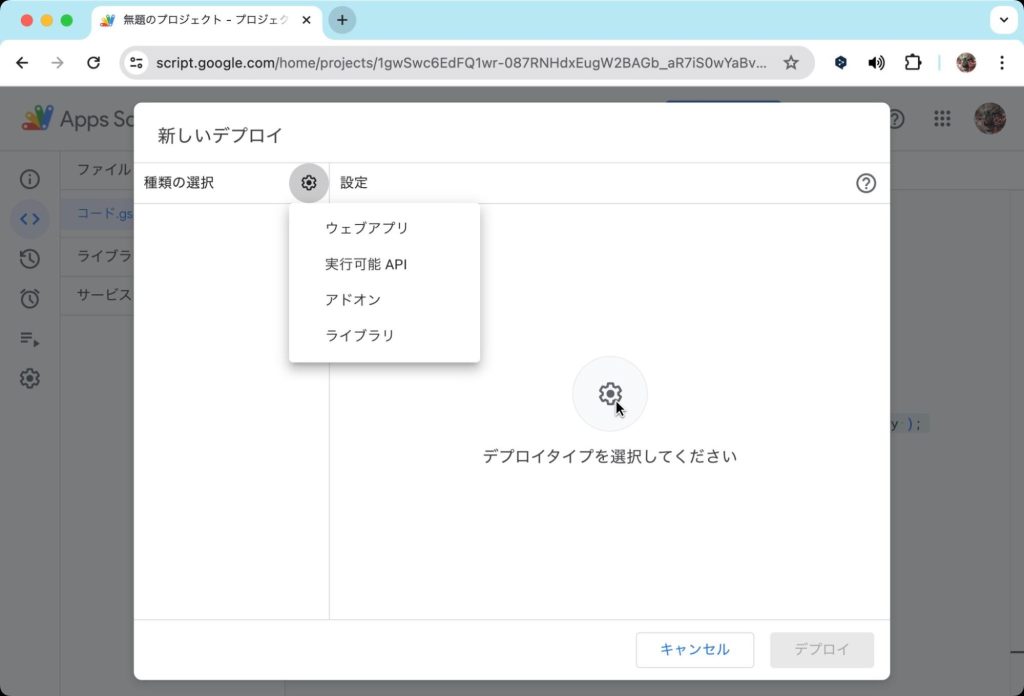
種類の選択の横のギアアイコンをクリックし、「ウェブアプリ」を選択します。

「アクセスできるユーザー」が「自分のみ」になっているのを「全員」に変更し、「デプロイ」ボタンをクリックします。

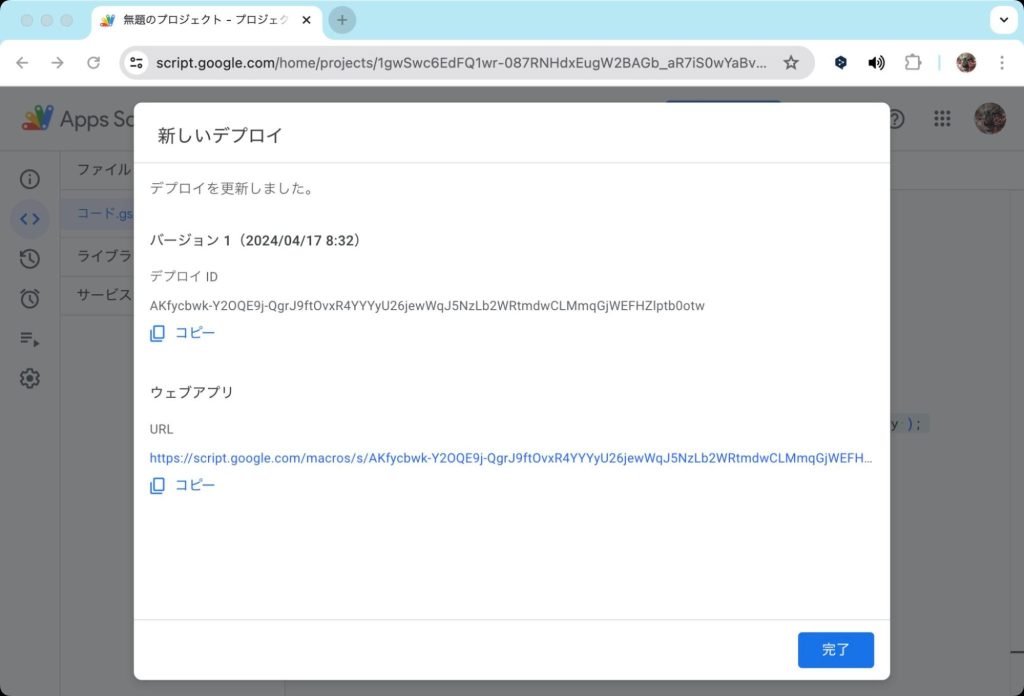
これで Google Apps Script は完成になります。
生成されたウェブアプリの URL が Webhook として機能する URL となります。

Claris FileMaker Pro 側からのメール送信
ここまでの手順で Google Apps Script で POST リクエストを受信可能な Web サーバーが立ち上がっています。
FileMaker Pro からは「URL から挿入」スクリプトステップを使用してメール送信を行います。
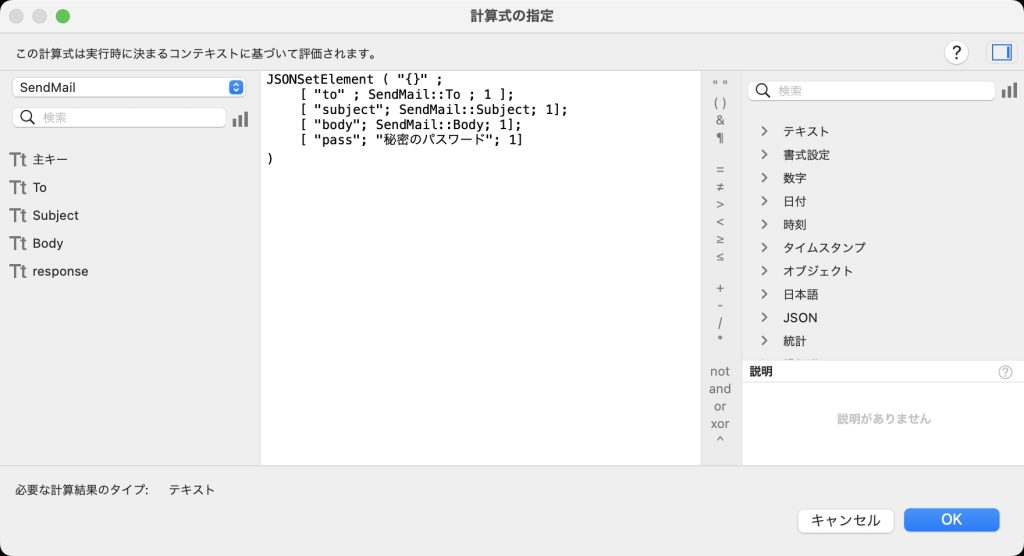
まず、 Google Apps Script に渡すリクエストボディの作成をします。
今回は、to: 宛先、subject: 件名、body: 本文、pass:パスワードの4項目を JSON として作成します。

[URL から挿入]スクリプトステップ
「URL」 には、Google Apps Script で作成したウェブアプリの URL を入れます。
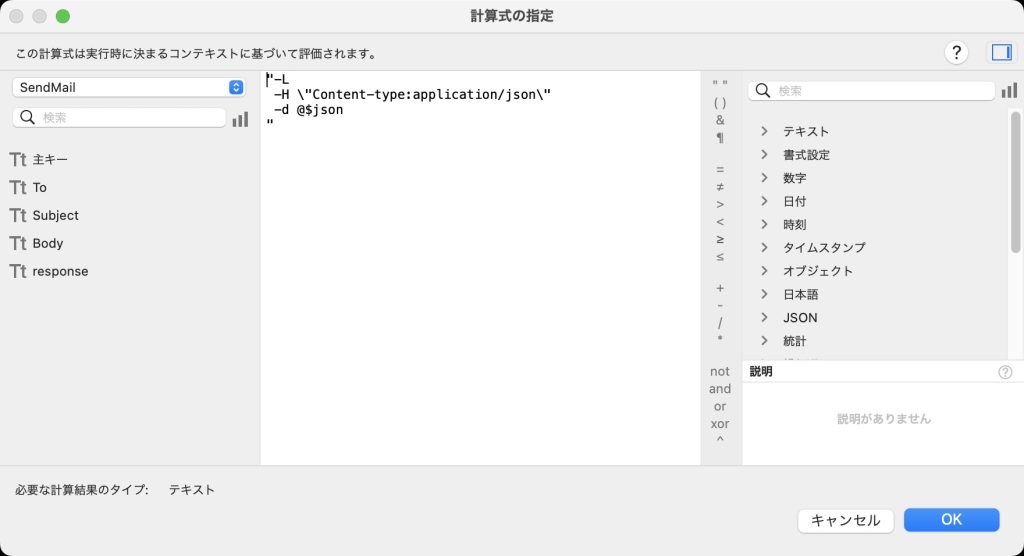
「cURL オプション」の指定では、“-L” オプションでリダイレクトをオンにし、”-H” でコンテキストタイプを指定し、”-d” で上記で作成した JSON を指定し、POST 送信します。cURL オプションの計算式は次のようになります。
"-L
-H \"Content-type:application/json\"
-d @$json
"

注意点
Apps Script 1日あたりに送信できるメールの数に制限があり、無料版 Googla アカウントでは、100件までしかメールを送信できません。
大量のメールを送信したいといった場合は、有料契約の Google Workspace であれば1日1500件まで送信が可能ですので、ご利用する環境に合わせ検討してください。
終わりに
今回は、超絶簡単に…とのことで、最小限のコードで Gmail を送信する方法をご紹介しました。Google Apps Script と連携する際は、セキュリティ対策のコードを書く必要はありますが、access_token も Gmail API も不要で簡単にメールを送信することができます。
この1ヶ月ぐらいで弊社のブログに投稿した手法の中で、今回が一番手軽な方法だと思います。