Google Apps Script (GAS)
Google Apps Script(GAS)は、Googleが開発・提供しているプログラミング言語です。この言語は、Web サーバー上で動作する「JavaScript」を基にしており、 JavaScript の知識があれば比較的容易に利用することができます。
サーバー上で動作する JavaScript といえば node.js が一般的ですが、その大きな違いやGASの特徴は次のとおりです。
・サーバーレス
・トリガー実行
・Google Workspace アプリケーションとの連携
・Web API 利用のための事前の登録・認証情報の管理不要
サーバーレス
クラウド上のサーバー、ネットワーク、Web エンジン、URL や SSL 設定など特に意識する必要なく、Google が無償で提供してくれます。
トリガー実行
cron などのスケジュール実行も必要なく、GAS に備わっているトリガー機能により、毎日何時とか、毎月の月初などいろんなスケジュールが設定でき、GAS で書いた関数を実行できます。Google が無償で提供してくれます。
Google Workspace アプリケーションとの連携
require などの外部モジュールの読み込みをしなくても、Google WorkSpace との連携ができます。例えば GAS からメールを送信したい場合、次のたった1行でメールを送信できます。

ですので、人に作ってもらったGASでもコピペするだけで実行可能な場合が多いです。
Web API 利用のための事前の登録・認証情報の管理不要
Google Apps Script (GAS)では、プログラムを実行状態にする「デプロイ」作業はデプロイ者が自動的に実行者として設定されます。これは、他の人がそのプログラムを使用しても、実際にはデプロイした人のアカウントで実行されるということです。他人のアカウント情報を使用せずに操作するための安全策です。その結果、アプリケーションの登録やトークン管理などの手間が省け、GASがこれらを自動で処理します。これにより、サーバーやクライアントの開発が簡単になります。
Claris FileMaker と連携する
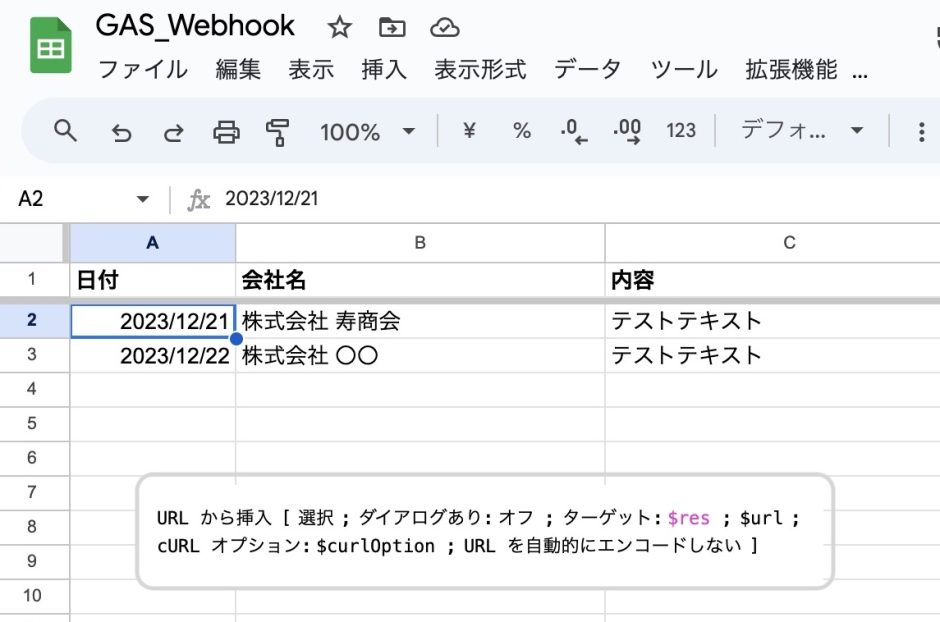
今回紹介させていただく連携では Claris FileMaker Pro をクライアントとして活用します。 FileMaker Pro では「URL から挿入」スクリプトステップにより、 curl 通信が可能です。 curl オプションを指定することで GAS に POST リクエストを送信し、 Google スプレッドシートに書き込みを行います。




GAS のコード
GAS のデプロイ方法
FileMaker Pro スクリプト
POST リクエストを curl で行う際は “-L” オプションを指定し、リダイレクトを有効にします。ここで注意したいのが、今回のように GAS をWebhook のサーバーとして利用する場合、 “-X POST” オプションを指定するとエラーになるため、”-X POST” オプションは指定しません。

FileMaker Pro の「URLから挿入」スクリプトステップにより、 GAS は FileMaker Pro から値を受け取り、その値をスプレッドシートに書き込み、最終的に FileMaker Pro に実行結果のレスポンスを返します。
今回使用した GAS のコードと FileMaker ファイルをご用意しております。サンプルファイルはこちらからダウンロードしてください。
まとめ
今回は、 Google Apps Script (GAS) を Webhook として利用した FileMaker Pro との連携によるスプレッドシートへの書き込みをご紹介しました。GAS は JavaScript の知識があれば、簡単に操作することができ、 Webhook を活用することで効率的なデータ連携が可能です。今後の記事では、「スプレッドシートからデータを取得する方法」や「GAS が提供する独自の機能について」など様々な活用方法をご紹介していきたいと思います。