前回のブログでは、Google Apps Script (GAS) を Webhookサーバーとして利用し、Messaging API と連携する方法を紹介しました。
Messaging API を利用したメッセージ受信
https://kotovuki.co.jp/archives/18481
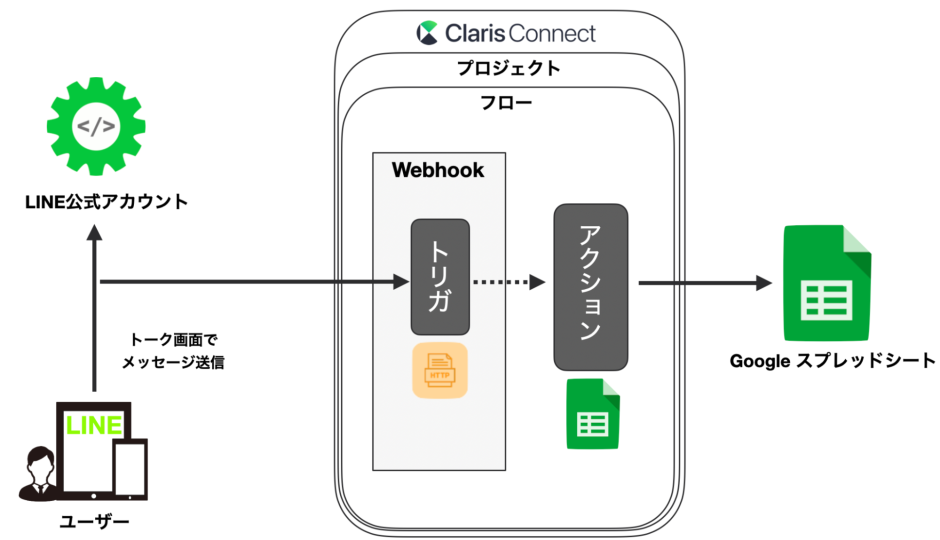
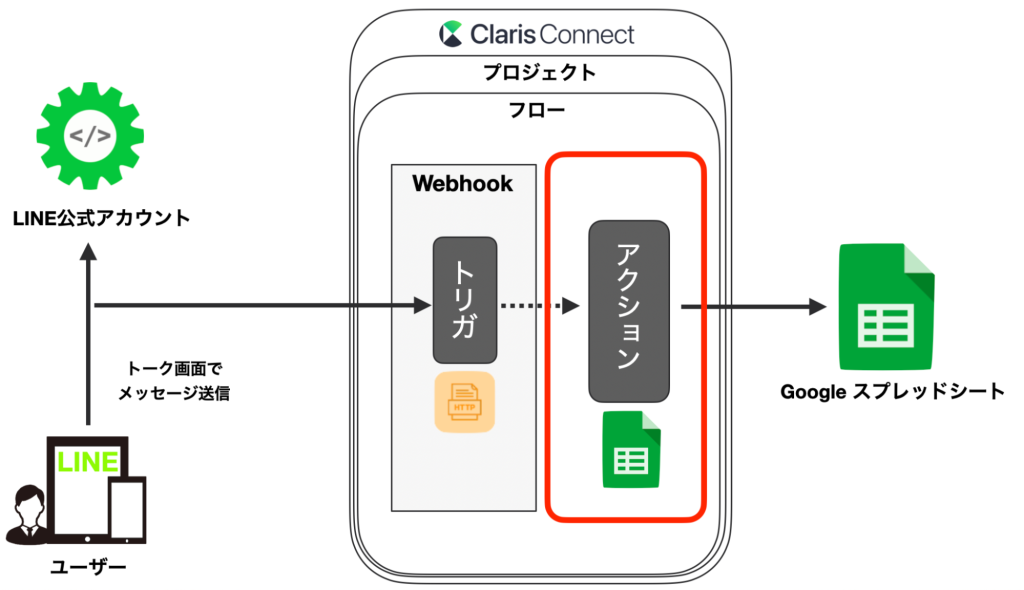
今回は、より柔軟な連携が可能な Claris Connect を使用して、Messaging API からの Webhook を受信し、その情報を Googleスプレッドシートに自動で記録するシステムの構築方法をご紹介します。
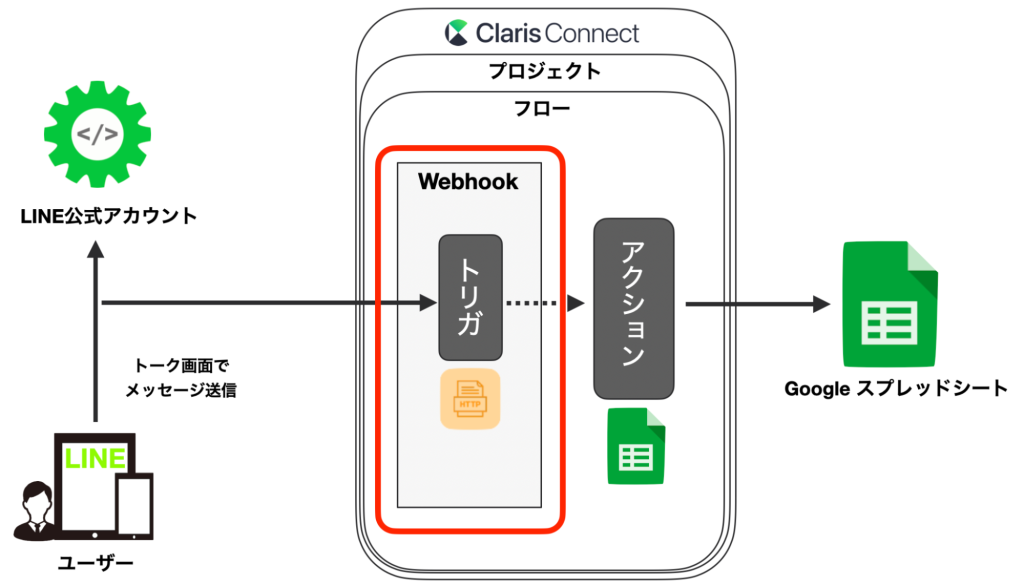
Claris Connect での Webhookトリガの設定
まず、Claris Connect で Webhook トリガを作成します。この設定により、Messaging API からのリクエストを受け取り、Claris Connect のフローを開始することができます。

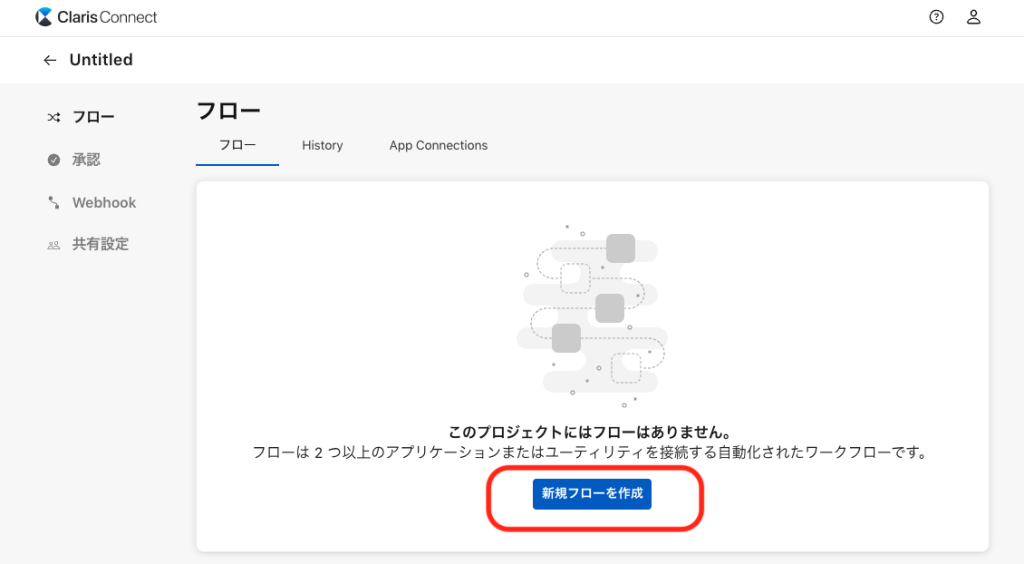
Claris Connect でフローの作成
Claris Connect にログインし、任意のプロジェクトの中に新しいフローを作成します。

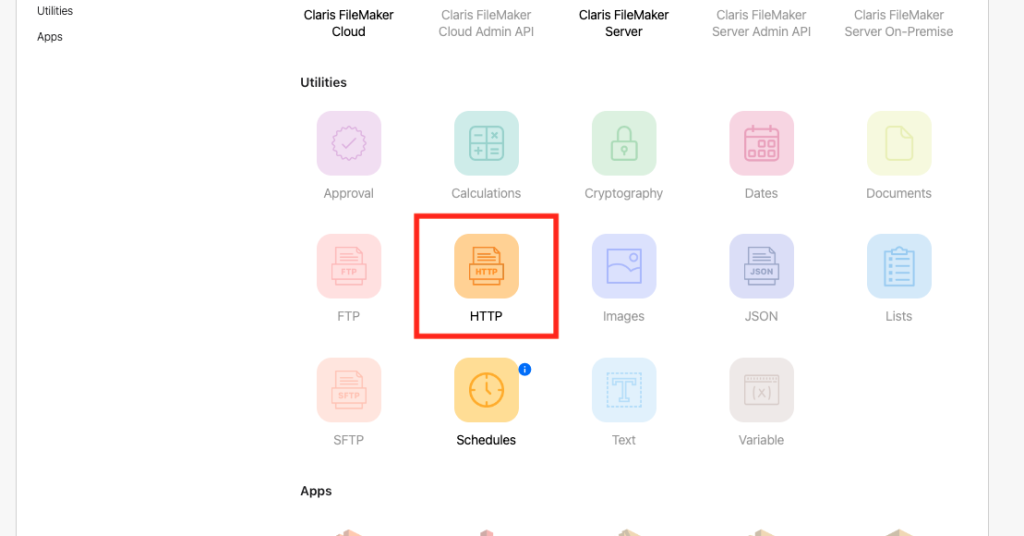
トリガの選択画面で「HTTP」コネクタを選択します。

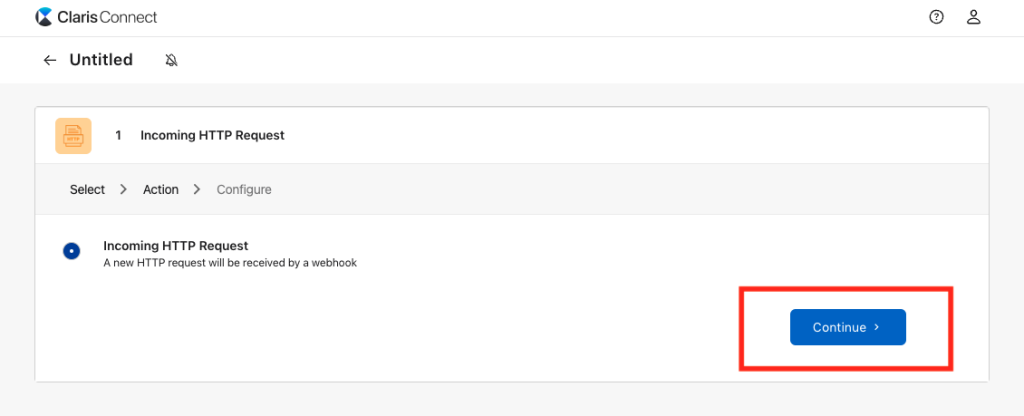
「Incoming HTTP Request」が自動的に選択されていることを確認し、「Continue」をクリックします。

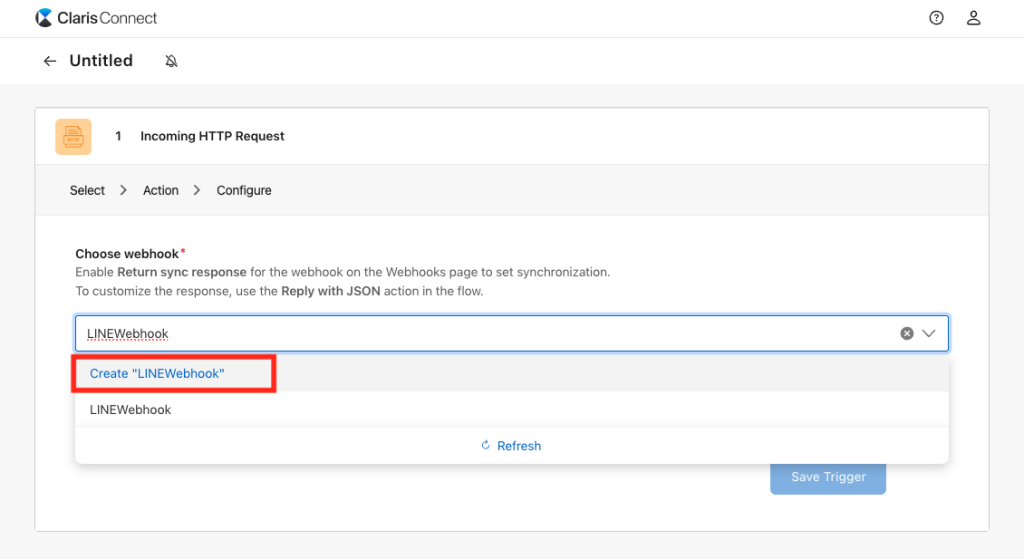
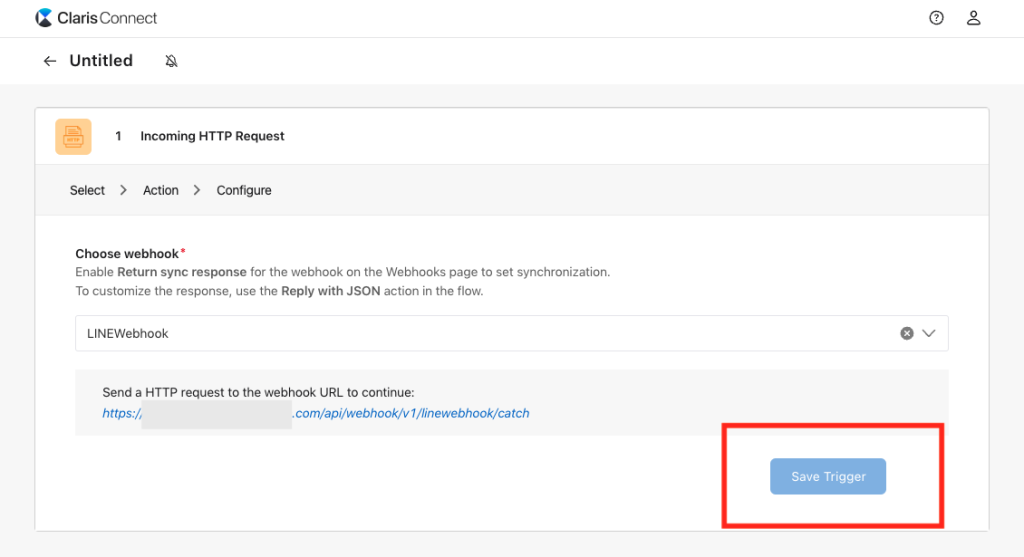
新しい Webhook を作成します。例えば、”LINEWebhook” と入力すると、プルダウンに「Create “LINEWebhook”」が表示されます。これをクリックすると、新しい Webhook が作成されます。

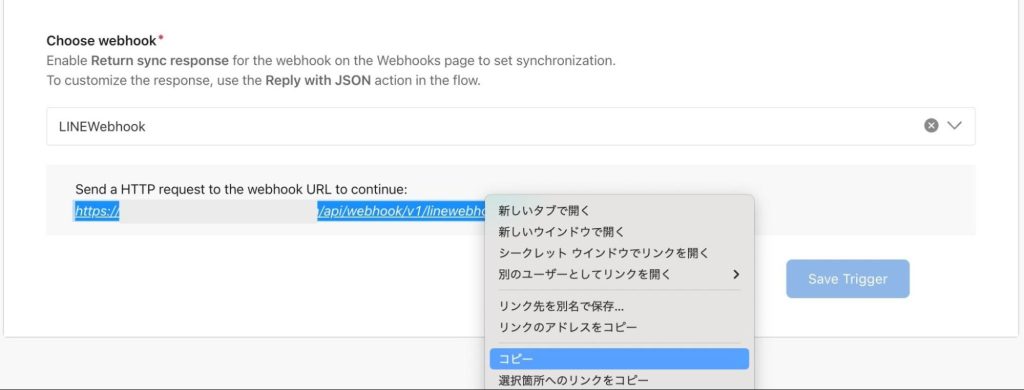
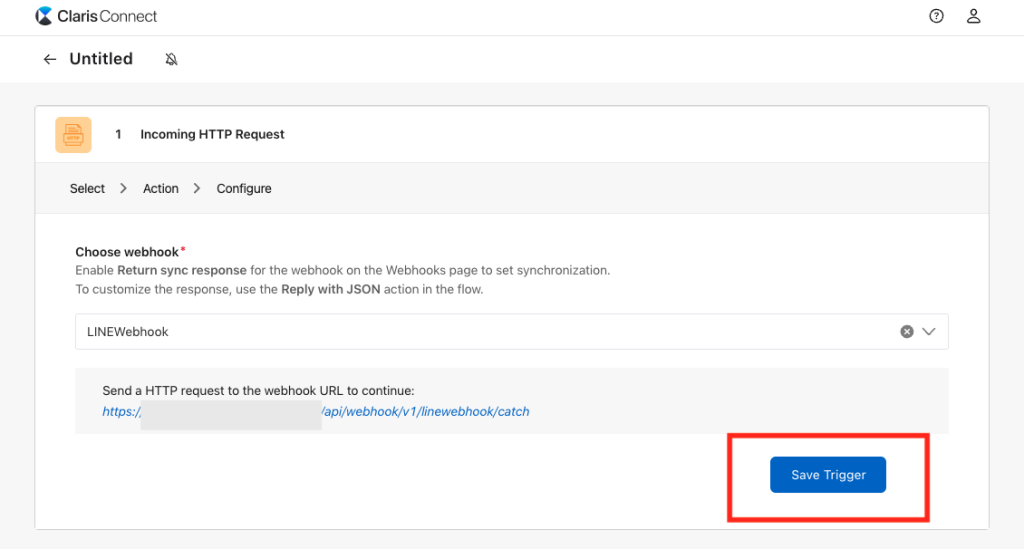
生成された Webhook URL をコピーします。この URL は後ほど、LINE Developers コンソールの設定で利用します。

この段階では「Save Trigger」ボタンがグレーアウトしており、クリックできない状態です。トリガを保存可能にするには、Webhook にテストリクエストを送信する必要があります。次のステップでは、このテストリクエストの送信方法を説明していきます。

LINE Developersコンソールで Webhook の設定
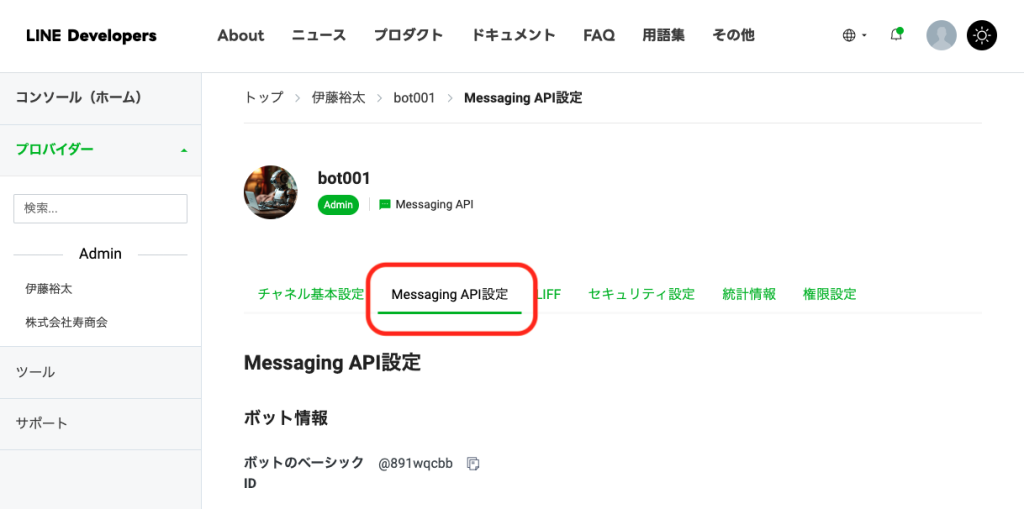
LINE Developers コンソールにログインし、対象のチャネルの「Messaging API設定」タブを選択します。

LINE Developers コンソールについて、より詳しく知りたい方は、以下のブログ記事をご覧ください。こちらでは、LINE Developoers コンソールの使い方や機能について詳しく解説しています。
LINE Developers コンソール
https://kotovuki.co.jp/archives/16761
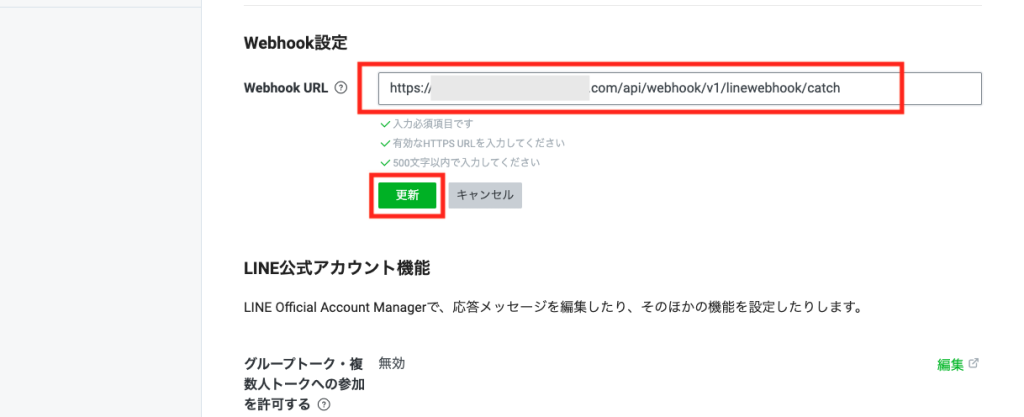
「Webhook URL」欄に、先ほど Claris Connect で生成した URL を貼り付けます。
URL を入力したら、「更新」ボタンをクリックします。

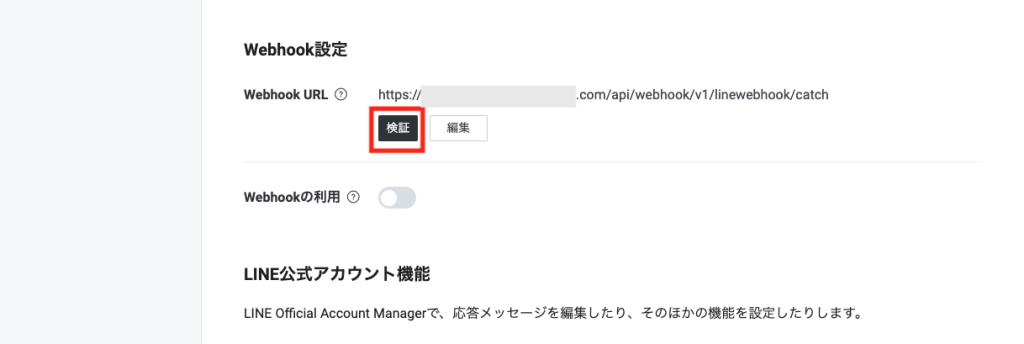
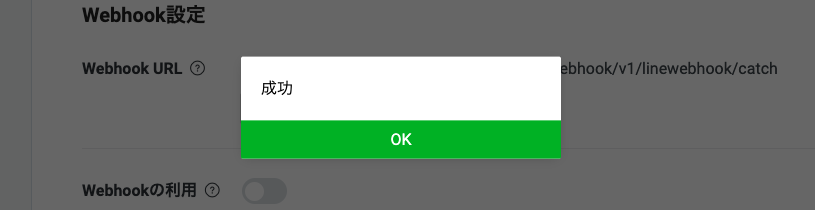
「検証」ボタンをクリックして、接続を確認します。

接続が正常に確立されれば、「成功」と表示されます。

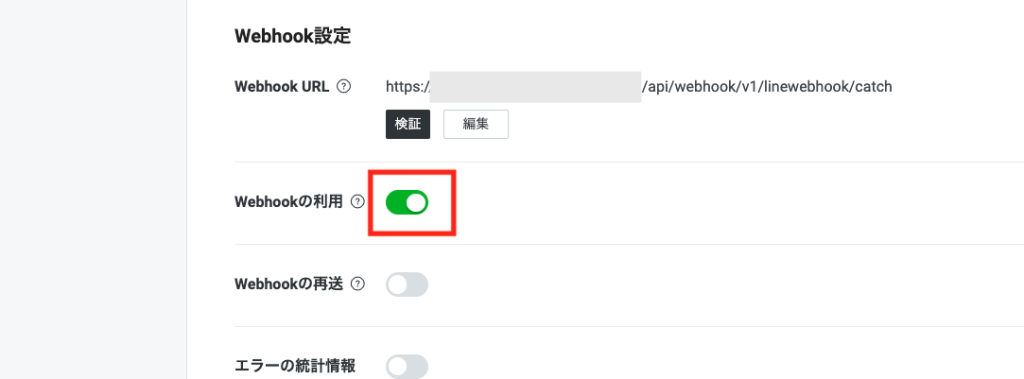
「Webhookの利用」をオンにします。これにより、LINE からのイベント通知が Webhook URL に送信されるようになります。
イベント通知が送信されるタイミングは、新しいユーザーが LINE公式アカウントを友だちとして追加した時や、ユーザーが LINE公式アカウントにメッセージを送信した時などがあります。

Claris Connect で Webhookトリガを有効化
Claris Connect の画面に戻ります。
先ほどの検証により、「Save Trigger」ボタンがクリック可能になっているはずです。「Save Trigger」ボタンをクリックして、トリガを保存します。

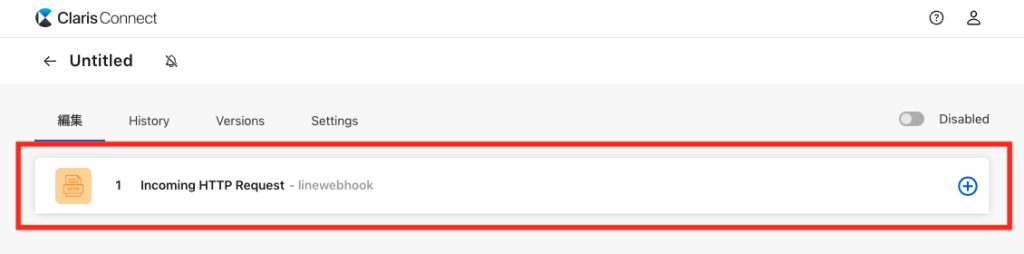
これで、Claris Connect のフローに Webhookトリガが正常に作成されました。

Googleスプレッドシートとの連携設定
Webhook トリガ の設定が完了したら、次のステップとして Claris Connect のフローに新しいアクションを追加します。このアクションは、Google スプレッドシートにデータを書き込むためのものです。

Google スプレッドシートの準備
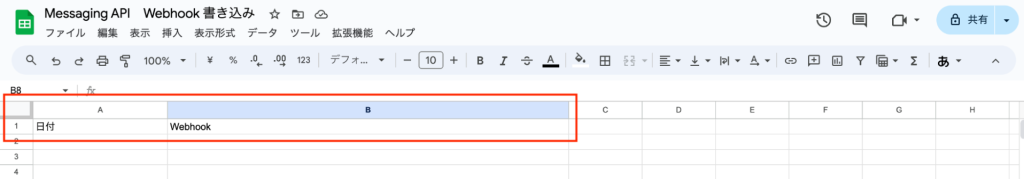
連携先の Googleスプレッドシートを開き、A1セルに「日付」、B1セルに「Webhook」と入力して列見出しを設定します。

Googleスプレッドシートアクションの設定
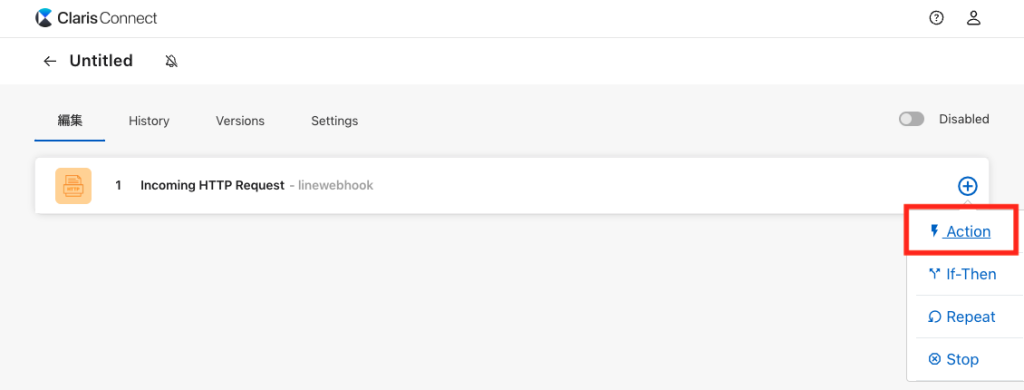
フロー内のトリガーステップの右端にある「+」ボタンにカーソルを合わせ、表示される「Action」をクリックします。

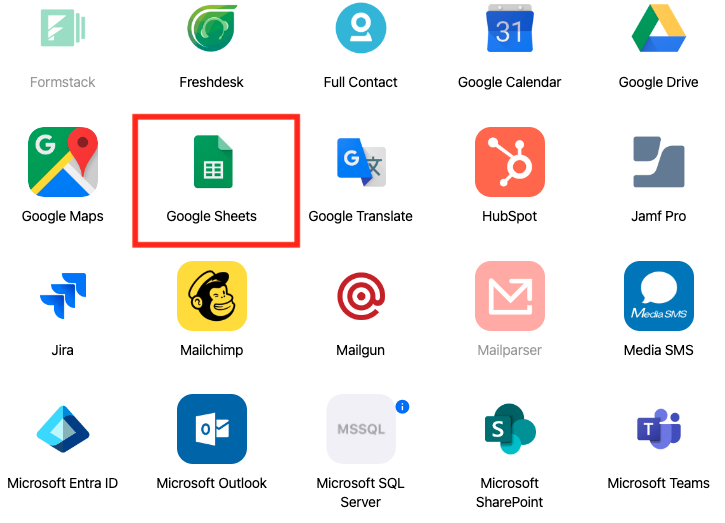
「Google Sheets」コネクタを選択します。

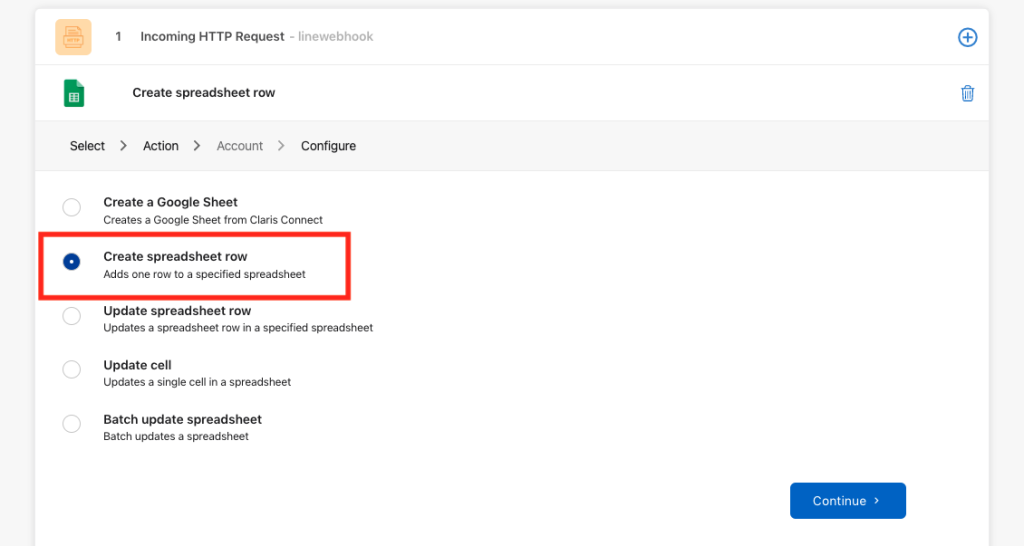
「Create spreadsheet row」アクションを選択し、「Continue」をクリックします。このアクションでスプレッドシートに新しい行を追加できます。

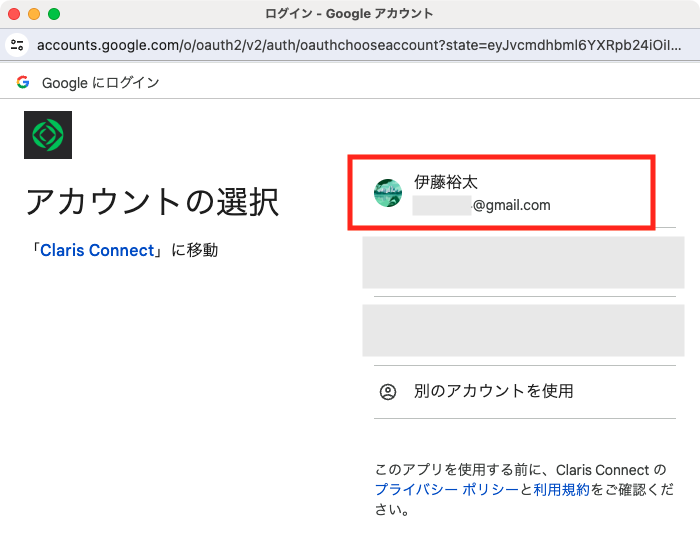
Googleアカウントの認証を行います。スプレッドシートを作成したアカウントを選択してください。

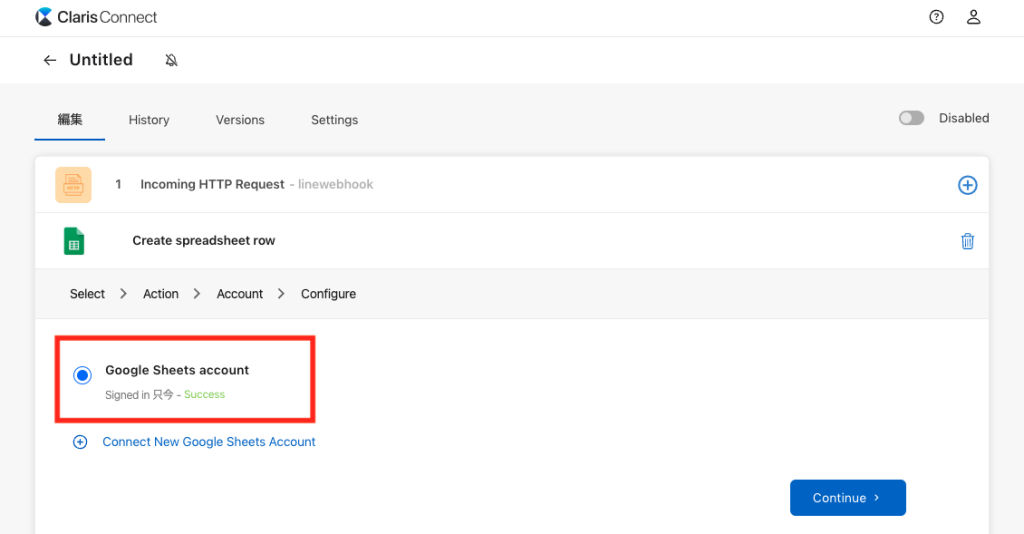
認証が成功すると、”Success” と表示されます。「Continue」をクリックして次に進みます。

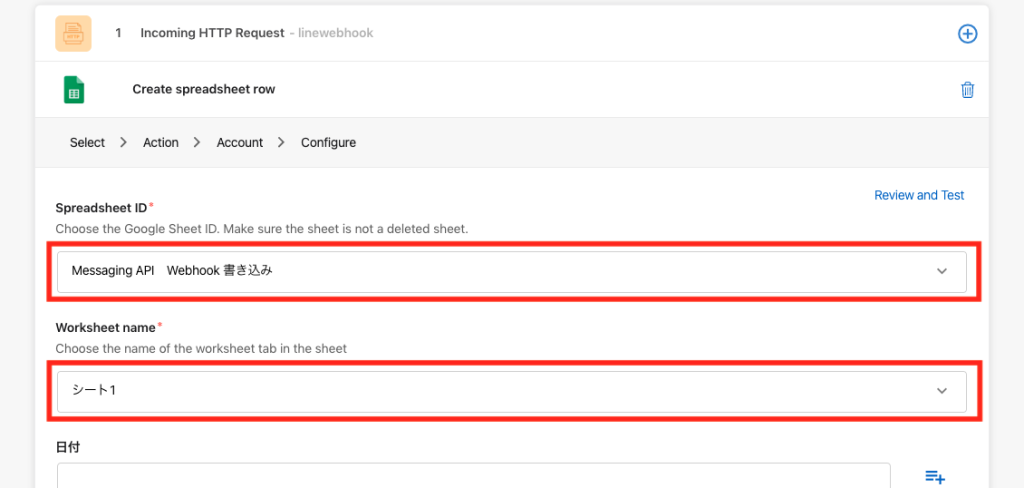
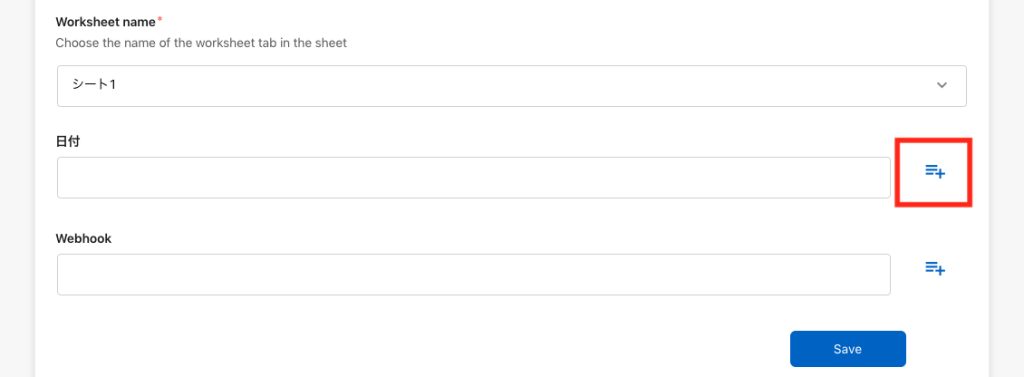
連携する GoogleスプレッドシートのファイルID と シート名を指定します。

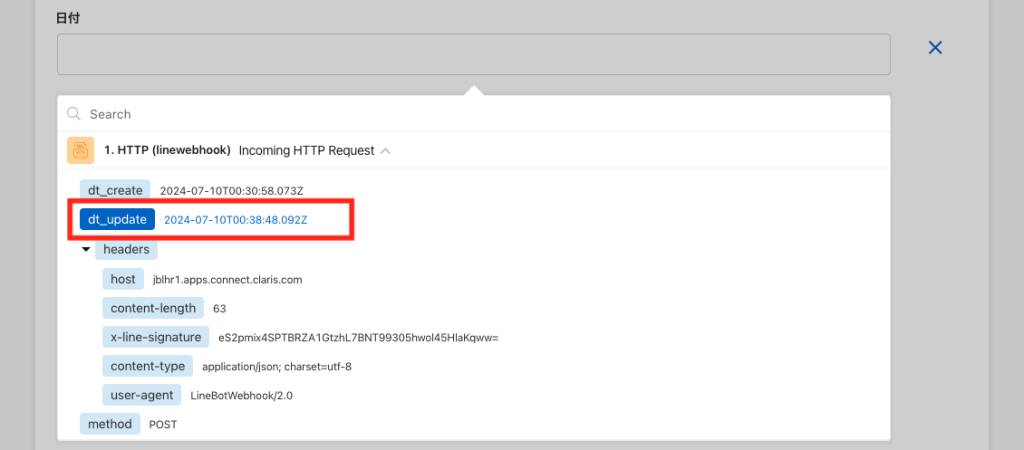
「日付」列に Webhook の受信日時を設定します。「日付」入力欄の右端にある「ステップデータの選択」をクリックします。

Webhookトリガで受け取った情報から、更新日時を示す「dt_update」を選択します。

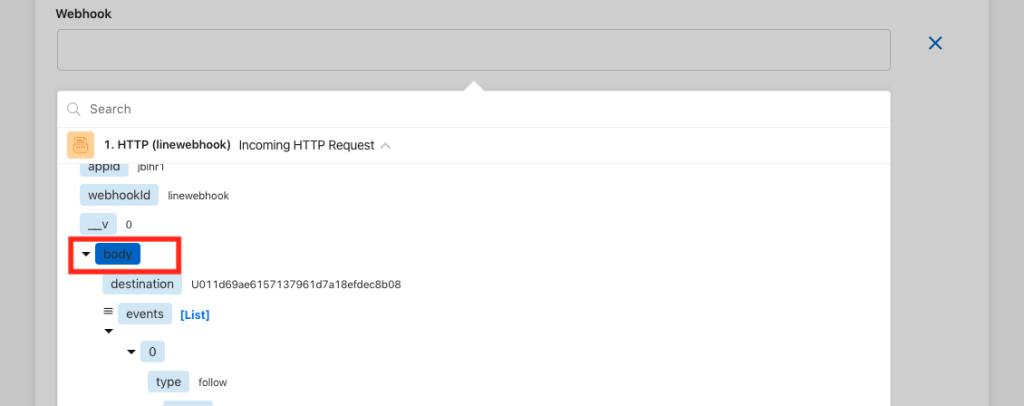
「Webhook」列には、Messaging API から受信した生のデータ(イベントの詳細情報)を記録します。
ステップデータの選択画面では、イベントの詳細情報が入っている「body」を選択します。

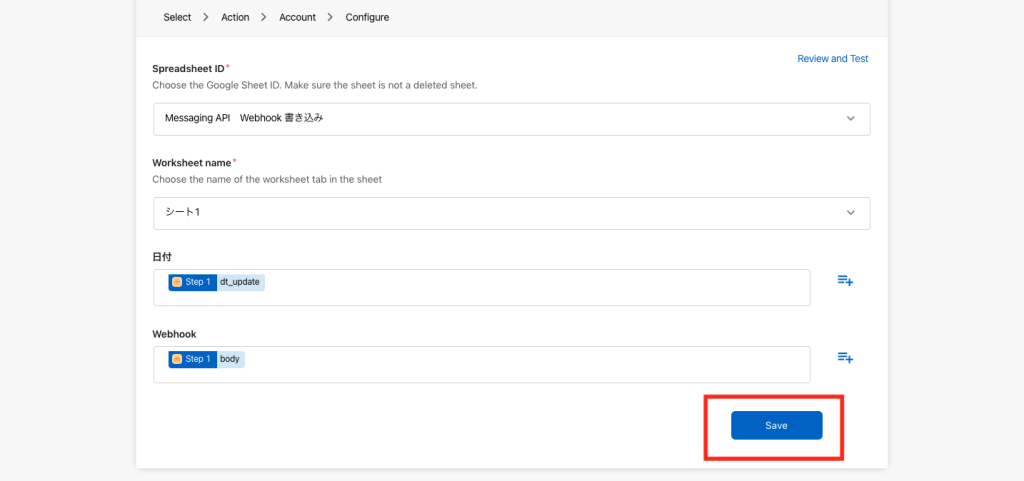
設定が完了したら、「Save」ボタンをクリックしてフローを保存します。

動作確認
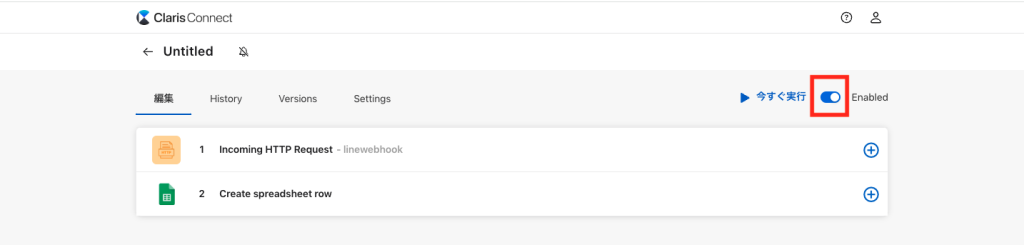
Claris Connect の画面右上にあるトグルスイッチをオンにして、フローを有効化します。これにより、トリガイベントが発生するたびにフローが実行されるようになります。

以下の QRコードを iPhone で読み取り、LINE公式アカウントを友だち追加します。友だち追加すると、自動的に Webhookトリガへのリクエストが送信されます。

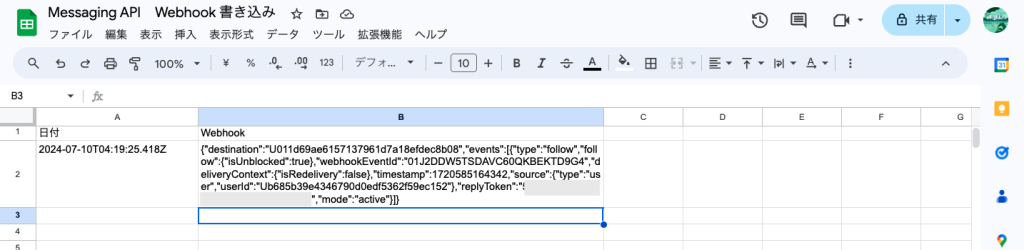
友だち追加後、Googleスプレッドシートを開き、新しい行が追加されているか確認します。

「Webhook」列には、友だち追加時のイベント情報が JSON形式で記録されています。主な内容は以下の通りです。
- “type”: “follow” (友だち追加イベントを示す)
- “isUnblocked”: true (ブロック解除ではなく新規の友だち追加であることを示す)
- “userId”: ユーザーの固有ID
{
"destination" : "U011d69ae6157137961d7a18efdec8b08",
"events" :
[
{
"deliveryContext" :
{
"isRedelivery" : false
},
"follow" :
{
"isUnblocked" : true
},
"mode" : "active",
"replyToken" : "5c4cac4ded….",
"source" :
{
"type" : "user",
"userId" : "Ub685b39e4346790d0edf5362f59ec152"
},
"timestamp" : 1720585164342,
"type" : "follow",
"webhookEventId" : "01J2DDW5TSDAVC60QKBEKTD9G4"
}
]
}次に、LINE公式アカウントに「こんにちは!」というテキストメッセージを送信します。

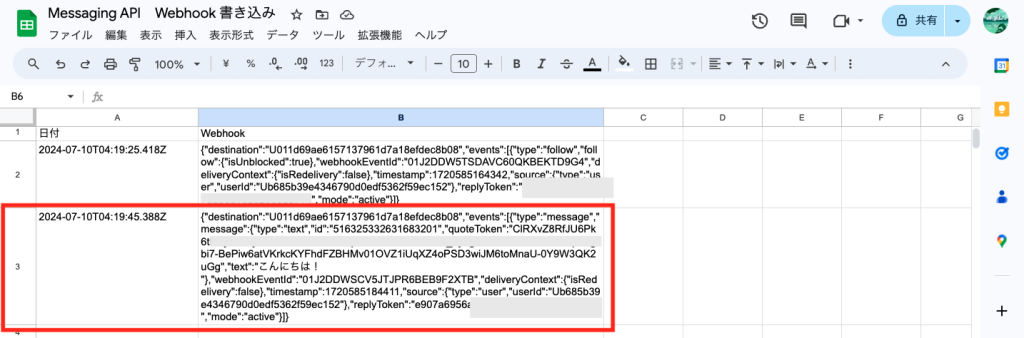
メッセージ送信後、Googleスプレッドシートに新しい行が追加されていることを確認します。

メッセージ送信時の Webhook の主な内容は以下の通りです。
- “type”: “message” (メッセージイベントを示す)
- “text”: “こんにちは!” (送信されたメッセージ内容)
{
"destination" : "U011d69ae6157137961d7a18efdec8b08",
"events" :
[
{
"deliveryContext" :
{
"isRedelivery" : false
},
"message" :
{
"id" : "516325332631683201",
"quoteToken" : "ClRXvZ8RfJU6Pk6tBPyQXGyN1vb93d9SkzK2IUJpKL5QsCcrdKK……",
"text" : "こんにちは!",
"type" : "text"
},
"mode" : "active",
"replyToken" : "e907a6956ad….",
"source" :
{
"type" : "user",
"userId" : "Ub685b39e4346790d0edf5362f59ec152"
},
"timestamp" : 1720585184411,
"type" : "message",
"webhookEventId" : "01J2DDWSCV5JTJPR6BEB9F2XTB"
}
]
}まとめ
本記事では、Claris Connect を活用して Messaging API の Webhook を受信し、その情報を処理するシステムの構築方法を詳しく解説しました。Claris Connect の特徴である「ノーコード」の環境を利用することで、プログラミングの知識がなくても、複雑な自動化システムを簡単に作成できることがお分かりいただけたかと思います。
次回の記事では、今回の Googleスプレッドシートの代わりに Claris FileMaker を使用してデータを記録・管理する方法をご紹介します。Claris製品同士の連携による、さらなる業務効率化の可能性にご期待ください。引き続き弊社のブログをお読みいただけますと幸いです。