Claris FileMaker のオブジェクトフィールドにデータを格納する際、「ピクチャを挿入」と「ファイルを挿入」という二つの方法があります。

本記事では、これらの方法の特徴と、スクリプトを使用してデータを効率的に格納する手法をご紹介します。
「ピクチャを挿入」と「ファイルを挿入」の違い
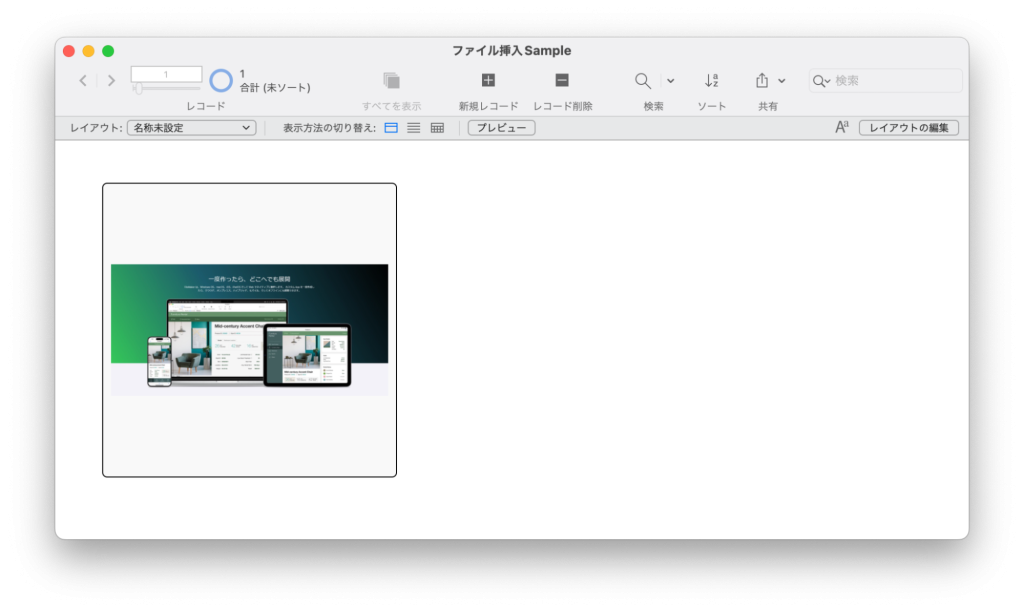
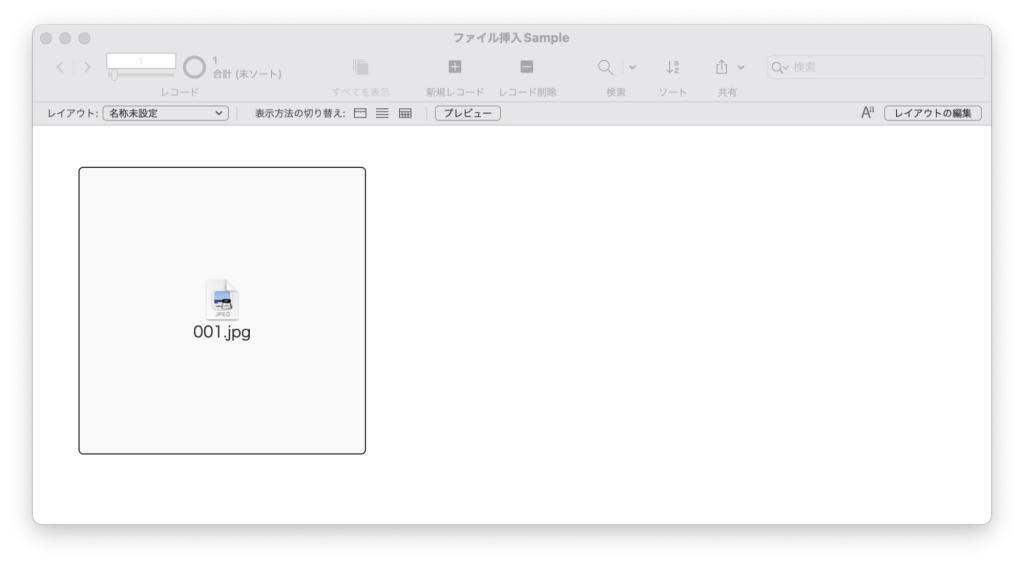
サンプルの画像ファイル(例:001.jpg)を使用して、「ピクチャを挿入」と「ファイルを挿入」二つの方法で格納した場合の比較をします。
Claris FileMaker Pro 21.0.1.53
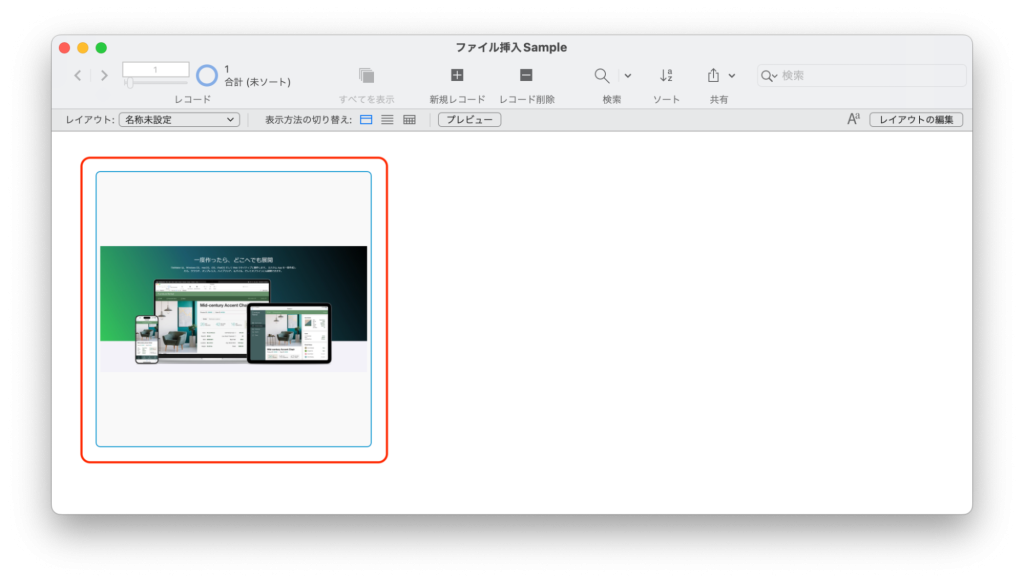
画像データ(例:001.jpg)を「ピクチャを挿入」で格納した場合、オブジェクトフィールドにはサムネイルで表示されます。

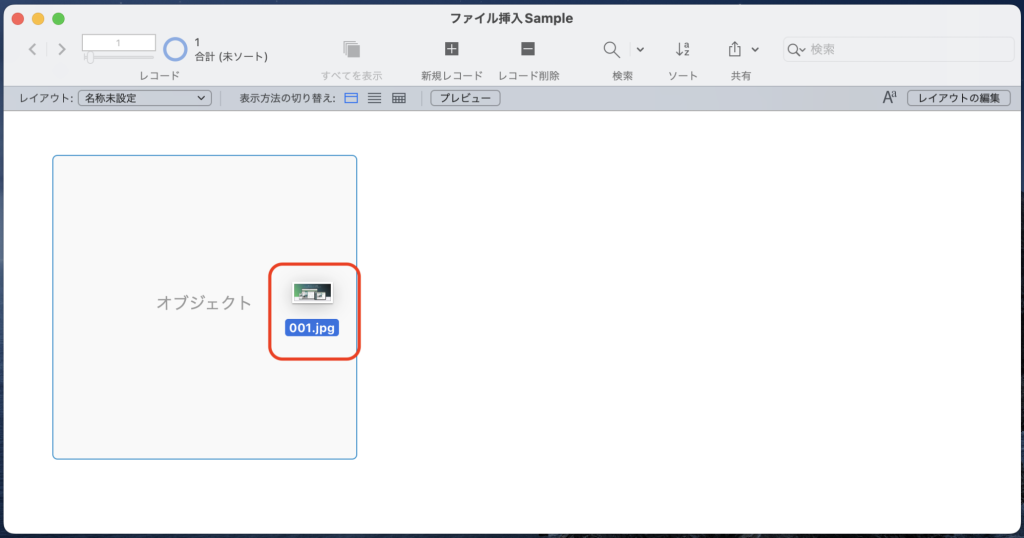
画像データ(例:001.jpg)を「ファイルを挿入」で格納した場合は、アイコンで表示されます。

同じオブジェクトデータでも、挿入方法によって表示が異なることがわかります。
次に、画像データ(例:001.jpg)をドラッグ&ドロップで格納した場合の表示を確認してます。

画像データをドラッグ&ドロップでオブジェクトフィールドに格納した場合、サムネイル表示が優先されます。

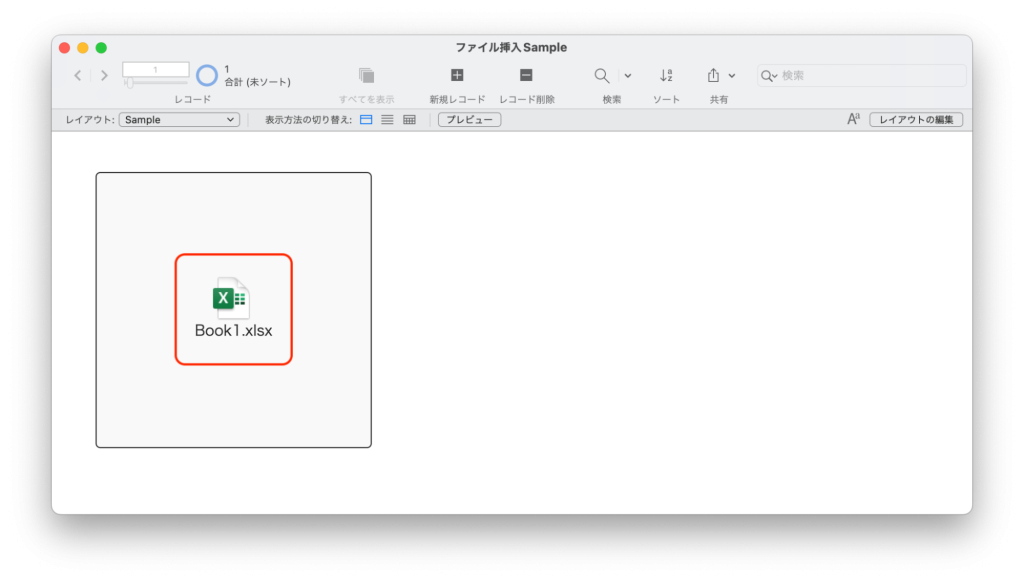
Excel ファイルなどサムネイル表示ができないファイルをドラッグ&ドロップで格納した場合は、アイコンで表示されます。

スクリプトステップでオブジェクトの格納を行う場合
ドラッグ&ドロップでの仕様から考えると、画像データを格納する時はアイコン表示ではなく、サムネイル表示を行いたいというケースが一般的です。直接入力する場合は、ユーザー側で選択してもらうことで意図する結果が保存されますが、スクリプトステップを使用してデータを格納する場合はどうでしょうか?
スクリプトステップにも「ピクチャを挿入」と「ファイルを挿入」の二つのステップがあります。どちらのステップを使用するかは、一般的に、そのファイルが画像ファイルかそうでないかを事前に判断して決定する必要があります。GetContainerAttribute 関数でファイル名を取得し、拡張子を判断してステップを分岐させるスクリプトを書く必要があります。
この方法では、ファイルの種類ごとに適切なスクリプトステップを選択する必要があり、開発者にとって追加の作業が必要となります。また、新しい画像フォーマットが登場した場合、スクリプトの更新が必要になる可能性もあります。
画像ファイルかどうかは FileMaker に判断してもらう方法
Claris FileMaker には、ファイルが画像データかどうかをスクリプトで判断せずに、自動的に適切な表示形式で格納する方法があります。
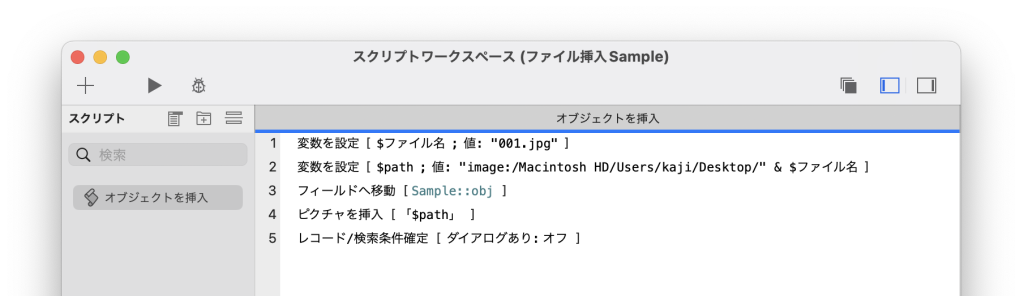
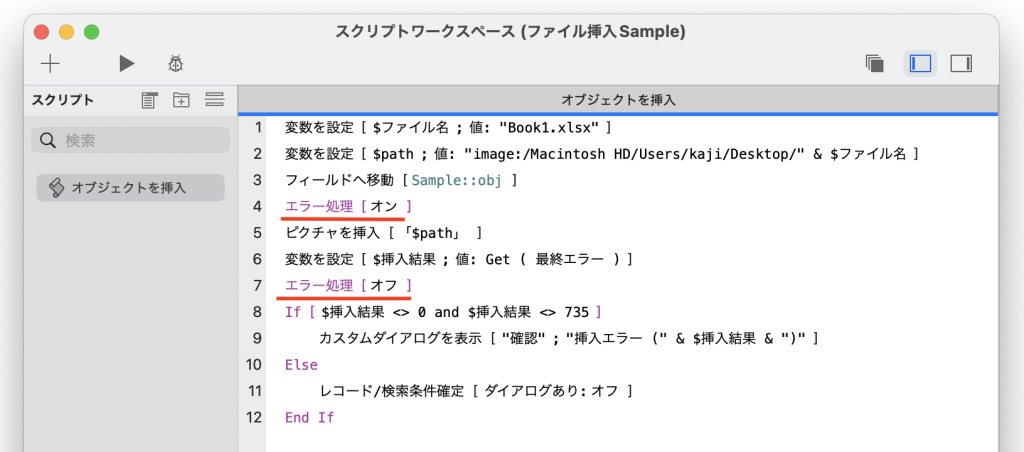
デスクトップにある画像ファイルを「ピクチャを挿入」でオブジェクトフィールドに格納する基本的なスクリプトステップは以下の通りです。( ファイルパス等の取得方法については省略いたします。 )
この場合、格納したいオブジェクトが画像であればエラーなく格納されサムネイル表示されます。

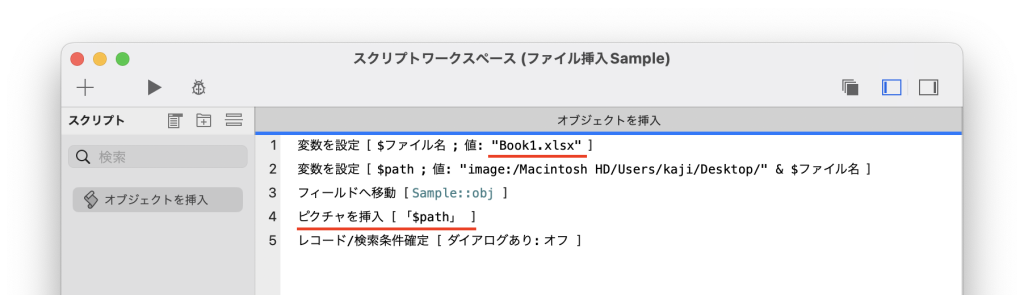
次に Excel ファイルなど、サムネイル表示ができないファイルを格納する場合ですが、あえて「ピクチャを挿入」スクリプトステップを使用します。スクリプトステップは以下になります。

この場合、スクリプトをデバッグすると以下のエラーメッセージが表示され、 FileMaker エラーコード 735 が返されます。

しかし、結果的にはファイルとして格納されました。

この特性を利用して、スクリプトにエラー処理を追加することで、ユーザーにエラーダイアログを表示させずにファイルとして格納できます。これにより、ユーザーは意識することなく操作することができます。

この方法を用いることで、ファイルの種類を確認しなくても、一律「ピクチャを挿入」のステップでオブジェクトを格納すれば、Claris FileMaker がサムネイル表示ができないファイルであった場合、自動的にファイルとして格納します。さらに、専用の FileMaker エラーコード 735 が用意されているため、挿入時に別のエラーが発生しても容易に後の分岐対応が可能です。
この手法により、開発者は個々のファイル形式を判断するロジックを作成する必要がなくなり、より効率的で柔軟な FileMaker 開発が可能になります。
まとめ
通常のファイルでも「ピクチャを挿入」のスクリプトステップでデータを格納できることがわかりました。
この方法のメリットは、開発者がサムネイル表示の可否を知る必要がなく、FileMaker が自動で判断する点にあります。
新しい画像フォーマットが追加された場合でも、FileMaker が対応していればスクリプトを修正することなく表示に対応できることになります。