FileMaker 16 が発売され、今回は沢山の機能追加がされました。いつもの使いやすさはそのままで、特に中上級者向け機能が充実ぶりが凄いです。 FileMaker Pro 16 の新機能
機能追加はData API、エンコード、cURL、JSONなどWebと連動する機能強化に伴うものが多いため、長年FileMakerで頑張ってきた方には敷居の高いものが多いと思います。
今回は「URLから挿入」スクリプトステップに追加された「cURLのオプション」についてご紹介しようと思います。
実例に沿ってご紹介した方が理解しやすいので、今回はみなさんお使いの LINE にPush通知を送ることができる「LINE Notify」の使い方をご紹介します。これを選ぶ理由は次のとおりです。
[wc_row] [wc_column size=”one-fourth” position=”first”] [/wc_column] [wc_column size=”three-fourth” position=”last”]●「LINE Notify」を実行できるまでの手順は、事前の登録とキーの取得、cURLサンプルを実行、FileMakerで実行、という比較的簡単な流れで出来る、勉強にはとてもいい例である
●テストだけでなく無料で使い続けることが可能(宣伝やスパムと判断されるものは規約で禁止されています。)
●LINEという著名なアプリとFileMakerが連携できるという達成感を味わえる
●FileMakerからPush通知を送りたいというニーズは昔から高く、関心も高い
cURL(カール)について
まず最初に簡単にcURL(カール)について簡単にご紹介します。
cURLは一つのアプリケーションです。cURLを使ってインターネット上のサーバーと通信ができます。ブラウザでホームページを見る動作と同じように、Webサーバーの情報を取得することはもちろん、各Web APIを公開しているさまざまなWebサービスと通信することができます。
cURLというアプリケーションは画面がありません。Macでは「ターミナル」、Windowsでは「コマンドプロンプト」、というコマンドライン(キー入力のみで指定、実行)で実行します。Macの「ターミナル」には標準でcURLアプリケーションが使えるようになっています。Windowsは標準ではできませんので、Windows cURL などでWeb検索し、ご自身で実行できるようにしておく必要があります。
FileMaker 16 でcURLのオプションをつかうときに上記の環境は必要ありません。cURLが「コマンドプロンプト」で実行できる環境になっていなくても FileMaker 16が入っていれば大丈夫です。ただし開発にあたっては、どこに間違いがあるか確認作業が必要なときがありますので、開発をされる方はcURLを実行できる環境をご準備するとよいでしょう。
基本的な用語
●リクエスト:こちらからWeb APIサービスにアクセスすること
●レスポンス:リクエストに対する結果
●エンドポイント:リクエスト先のアドレス
●プロトコル:リクエストするときのhttpやhttpsなど
●メソッド(コマンド):リクエストするときのGET、POST、PUT、DELETEなど
●パラメータ:リクエストするときの個別の値
●cURLオプション:上記のコマンドやパラメータ、リクエストするときのcURLのオプション機能
Web APIサービスのザックリした流れ
1. Web APIサービスに登録手続きをすることで、キーを発行してもらう
2. キーを含んだリクエスト(httpsのアクセス)を送って実行する
1.のキーと一言でいっても、ClientID、Secretkey、ApplicationID、tokenなどWebAPIサービス提供会社によって使われる言葉はさまざまです。
2.のリクエストは、今回ご紹介する「LINE Notify」のような1回のリクエストで実行完了できるものもあれば、OAuth認証など数回のリクエストが必要なものもあります。
cURL概要の説明は以上にして、
いよいよ「LINE Notify」の設定手順のご紹介に入りましょう。
「LINE Notify」の設定手順
まずは、利用に際してLINEのアカウントにメールアドレスの紐付けが必要です。
設定 > アカウント > メールアドレス変更 で確認してください。
詳しくはコチラのサイトをご参考にしてください。
次に「LINE Notify」でトークンを取得しましょう。
下記ページにアクセスします。
https://notify-bot.line.me/ja/
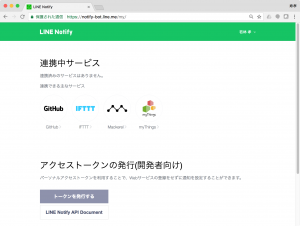
右上のボタンからログインクリックします。
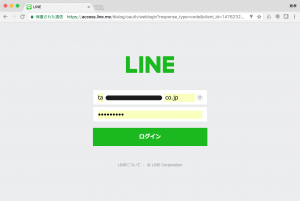
自分のLINEのアカウントに登録したメールアドレスと、パスワードを入力してログインしてください。
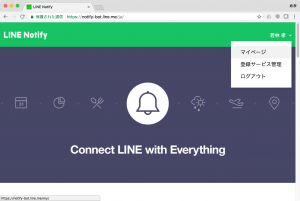
[/wc_column] [/wc_row] [wc_row] [wc_column size=”one-fourth” position=”first”] [/wc_column] [wc_column size=”three-fourth” position=”last”]ログインが成功すると、右上に自分の名前が表示されていると思います。
その場所をクリックするとプルダウンが出ますので、「マイページ」をクリックします。(初めての方はログインと同時に「LINE Notify」というアカウントからメッセージが入ります)
画面下の「トークンを発行する」をクリックします。
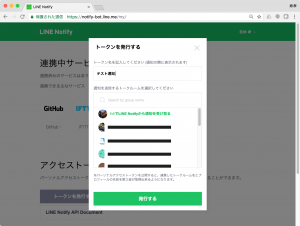
[/wc_column] [/wc_row] [wc_row] [wc_column size=”one-fourth” position=”first”] [/wc_column] [wc_column size=”three-fourth” position=”last”]「トークン名」に適当な文字を入力し、
「1:1でLINE Notifyから通知を受ける」を選択し、
「発行する」をクリックします。
ちなみに、LINE Notifyでは、今回の例のように自分に送るか、もしくはグループに対しても送ることもできるようです(ただしそのグループに「LINE Notify」をメンバーに招待する必要があるようです)。
「コピー」をクリックします。
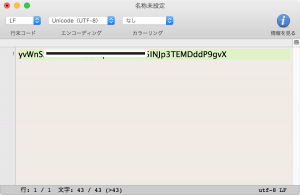
ここで表示されている長い文字列はトークンといわれています。これは秘密のパスワードです。他人に漏れれると友達じゃなくても私に通知を送れてしまいます。逆に考えればこのトークンを管理者に伝えれば、私にいつでも通知を送ることができます。
テキストエディタ等にコピーした内容を控えておきます。
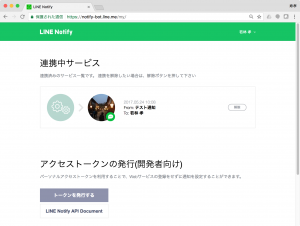
[/wc_column] [/wc_row] [wc_row] [wc_column size=”one-fourth” position=”first”] [/wc_column] [wc_column size=”three-fourth” position=”last”]元のLINE Notifyのページの「閉じる」をクリックすると、連携中のサービスとして今回の登録内容が確認できます。
実際にどのようにリクエストするかは、各社のWeb APIごとに異なりますので、公式のドキュメントを確認するしかありません。
「LINE Notify API Document」をクリックします。
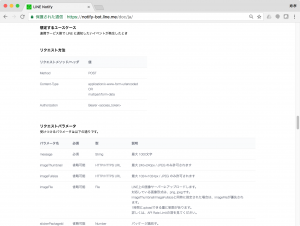
今回は通知をしたいので、通知の記載のところまでスクロールします。
確認したいのは、リクエスト方法とパラメータが記載された表です。リクエストパラメータは一般的に必須と任意のものが含まれます。慣れてくればこの表を見るだけでどのようにcURLを実行すればいいかわかります。
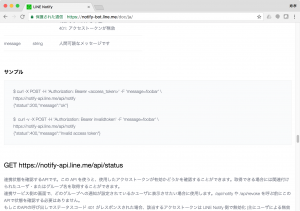
今回はこの表の解説は省略させていただき、もう少し下にスクロールしたサンプルを実行できるところまでをゴールとしたいと思います。
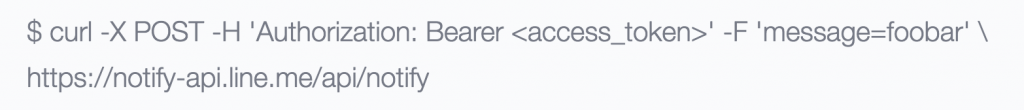
[/wc_column] [/wc_row] サンプルには2つのリクエストのサンプルが出ています。今回の通知に関するのは上3行の部分です。また、上3行の内、下1行はレスポンスの内容(JSON形式)が記載されています。なので、今回送りたいリクエストのサンプルは下記の部分です。では、この $ curl から /notify までをコピーして、
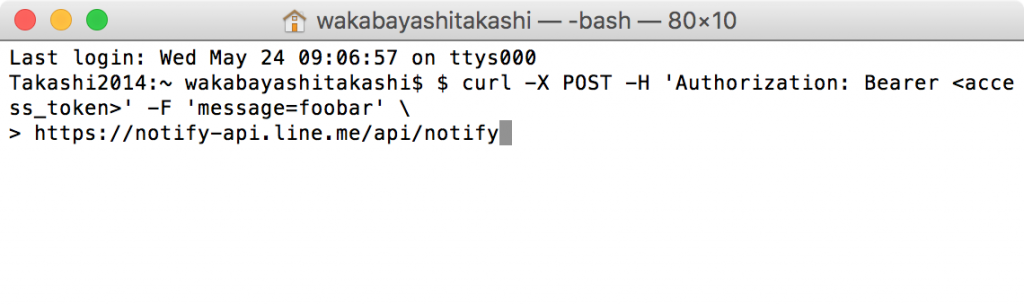
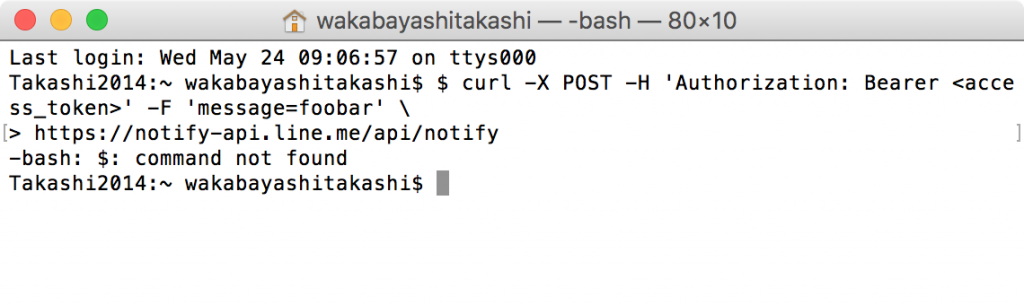
ターミナルを起動して、
ペーストします。
Returnキーを叩くと結果が返ります。
「-bash: $: command not found」と表示されてます。
実はサンプルとしてあげられている「$」はコマンド入力ができる最初の”状態を表す記号”として一般的に使用されており、実際は「$」以降をコピペして実行する必要があります。
これをふまえ、curl から /notify までをコピーしてもう一度実行します。
「{“status”:401,”message”:”Invalid access token”}」と表示されました。
access tokenがダメだと言っています。Web上にあるサンプルのほとんどは、そのままつかうのではなく、キーやトークンなど自分が持つ値と入れ替えてから実行しないと動かない場合がほとんどです。
今回の場合は <access_token>の文字を、テキストエディタ等にコピーして控えておいたトークン文字に差し替えてから実行する必要があります。
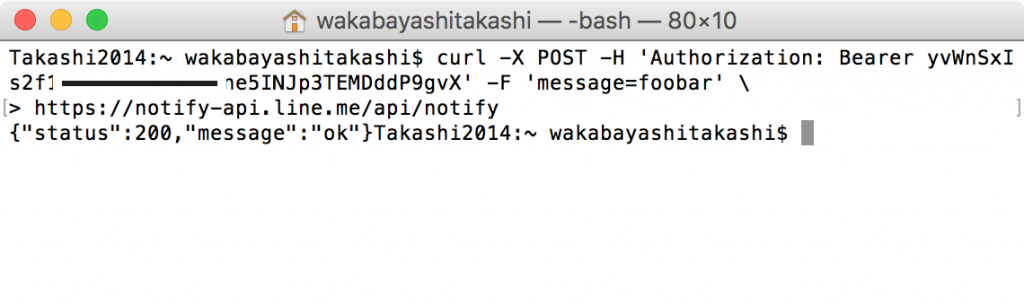
それをふまえて文字列を作って、もう一度実行します。
「{“status”:200,”message”:”ok”}」と表示されました。
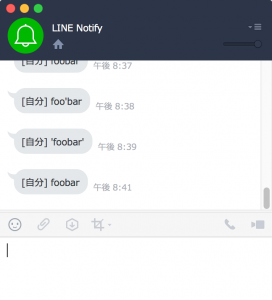
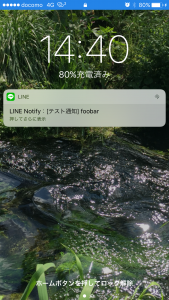
[wc_row] [wc_column size=”one-third” position=”first”] [/wc_column] [wc_column size=”two-third” position=”last”]今回は成功したようですので、私のLINEにも通知が届きました!!
ということで、ここまでの操作によって、実行するときのコマンド文字列が確定し、動作を確認することができました。
ここまでの確認はあえて FileMaker を使いませんでした。ここまでの設定でエラーがあれば FileMaker 以前の問題、これ以降の設定によってエラーがあれば FileMaker への設定の問題、という切り分けが明確になるからです。
FileMakerのスクリプトに反映
ではここからは、この成功したコマンド文字列をFileMakerのスクリプトに反映していきます。cURLをターミナル等で使うときにはコマンドをすべて1行にまとめる必要がありましたが、FileMakerの「URLから挿入」では設定箇所がそれぞれ分かれていますので、単純にコピペすればいいというわけにはいきません。
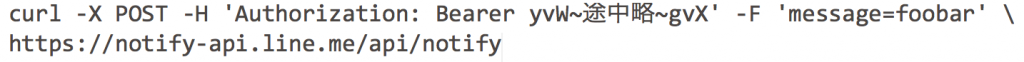
そこで、成功したコマンド文字列を分けて説明すると次のようになります。
●「curl」cURLのアプリケーション名
●「-X POST」cURLオプションの「-X」に「POST」という値を設定
●「-H ‘Authorization: Bearer yvW~途中略~gvX’」cURLオプションの「-X」に「’Authorization: Bearer yvW~途中略~gvX’」という値を設定
●「-F ‘message=foobar’」cURLオプションの「-F」に「’message=foobar’」という値を設定
●「 (バックスラッシュと改行の2文字)」cURLは実行するときにReturnキーなので、本来は1行にすべてまとめる必要があります。しかし、説明文等で1行で文字をつなげると右に長くなってしまい見にくくなります。そのため複数行の記述でも1行のコマンド文字列として解釈してもらうために \(バックスラッシュ半角と改行の2文字)を入れます。
●「https://notify-api.line.me/api/notify」cURLのエンドポイント
そして、FileMaker のURLから挿入スクリプトの「cURLオプション」には特有の注意点があり、次の2点を考慮して設定する必要があります。
●「’」シングルコーテーションをダブルコーテーションにする
●「\ (バックスラッシュと改行の2文字)」は省く
これらを考慮すると次のように反映することになります。
●「curl」不要
●「-X POST」そのまま、cURLのオプションとして使用
●「-H ‘Authorization: Bearer yvW~途中略~gvX’」は「-H “Authorization: Bearer yvW~途中略~gvX”」にして、cURLのオプションとして使用
●「-F ‘message=foobar’」は「-F “message=foobar”」にして、cURLのオプションとして使用
●「\ (バックスラッシュと改行の2文字)」不要
●「https://notify-api.line.me/api/notify」そのまま、「URLの指定」のアドレスとして使用
(この cURL オプションの仕様詳細はFileMakerの公式ヘルプをご覧ください。)
[wc_row] [wc_column size=”one-third” position=”first”] [/wc_column] [wc_column size=”two-third” position=”last”]ここまでくれば、あとは設定値を入力するだけです。
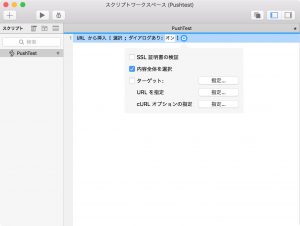
「URLから挿入」スクリプトステップを追加します。
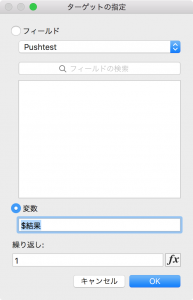
ターゲットの「指定」をクリックし、
「変数」を有効にし、
「$結果」を入力し、
「OK」をクリックします。
この設定により、このリクエストのレスポンスが「$結果」変数に入ります。
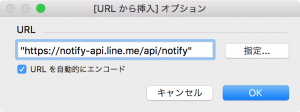
次にURL を 指定の「指定」をクリックし、
「https://notify-api.line.me/api/notify」を入力して
「OK」をクリックします。
この設定により、このリクエスト先のアドレスであるエンドポイントが設定されます。
最後にcURL オプションの指定の「指定」をクリックし、
図のようにオプション内容を入力して
「OK」をクリックします。
FileMakerですから、計算式内の文字列は「”」ダブルコーテーションで囲む必要がありますし、その文字列の中で「”」ダブルコーテーション文字を入れる場合は「\“」バックスラッシュ・ダブルコーテーションになります。
この設定により cURLオプションが設定されました。
以上で準備完了です。実行してみましょう!
できましたか?
成功したのであれば次のステップとして、「LINE Notify API Document」をよく読んでみましょう。リクエストのパラメータを変更したり、レスポンスの仕様を確認して、送信できなかった時の動作をスクリプトに組み込んだりなど考えてみましょう。
「URLから挿入」スクリプトステップはサーバー上実行や、WebDirectでも使用できます。LINE Notifyがあれば、FileMakerでスケジュール実行やトリガーなどで「何かあったらLINEに自動的に通知する」などは簡単につくれそうです。Push通知の内容にfmpプロトコルを含めれば、かなり利便性の高い通知になりそうです。
考えればいろいろ案が浮かびます。
Let’s Enjoy!!
最後までお読みいただきありがとうございます。
アンケートにご協力ください。
アンケート(Googleフォーム)へ























1tragedy
[…] https://kotovuki.co.jp/archives/3098 […]